用GitHub+jsdelivr 搭建一个稳定快速、高效免费图床下面开始教程,
一、新建GitHub仓库
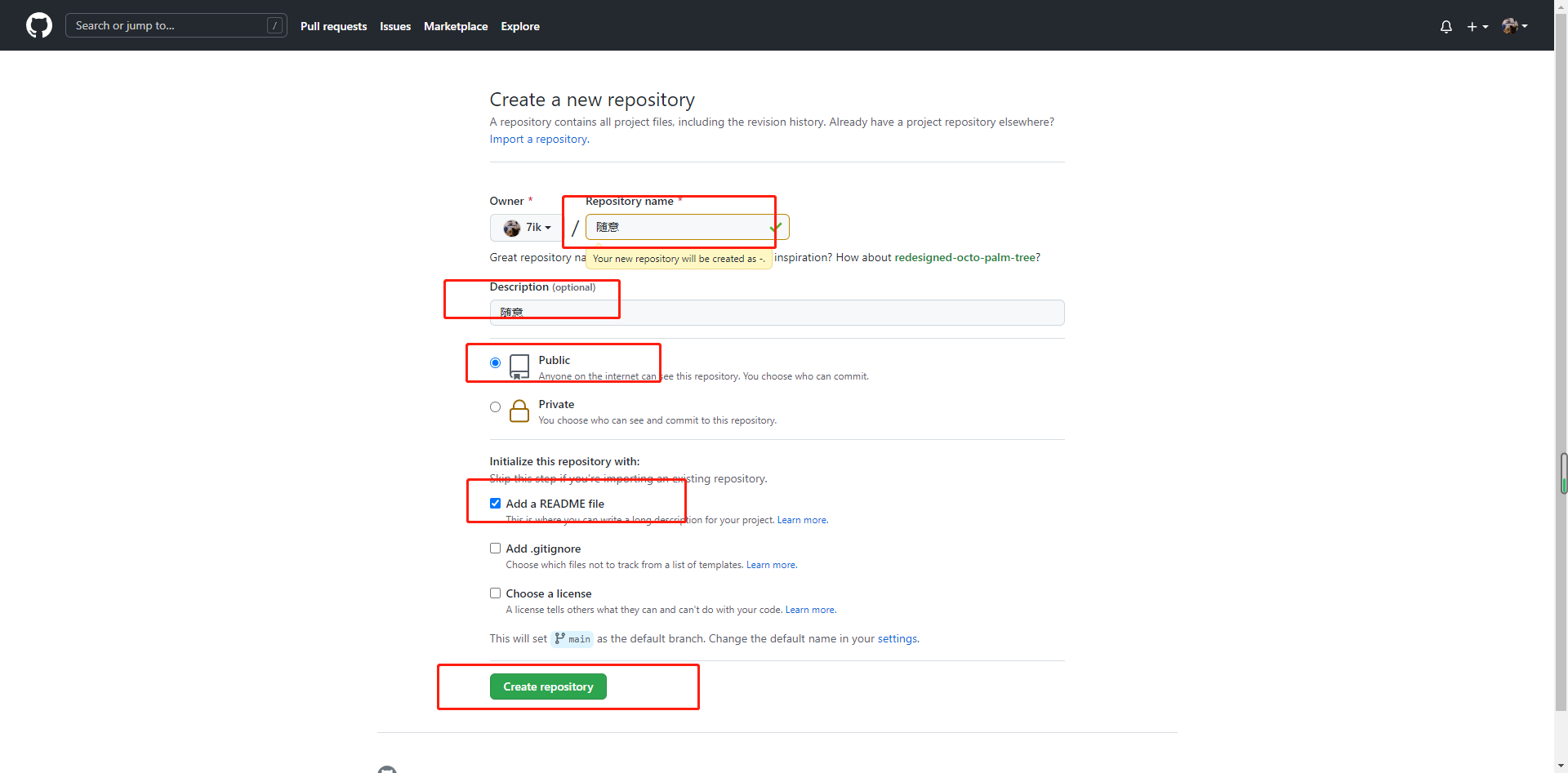
点击NEW新建,填写仓库名和描述,


二、生成一个Token
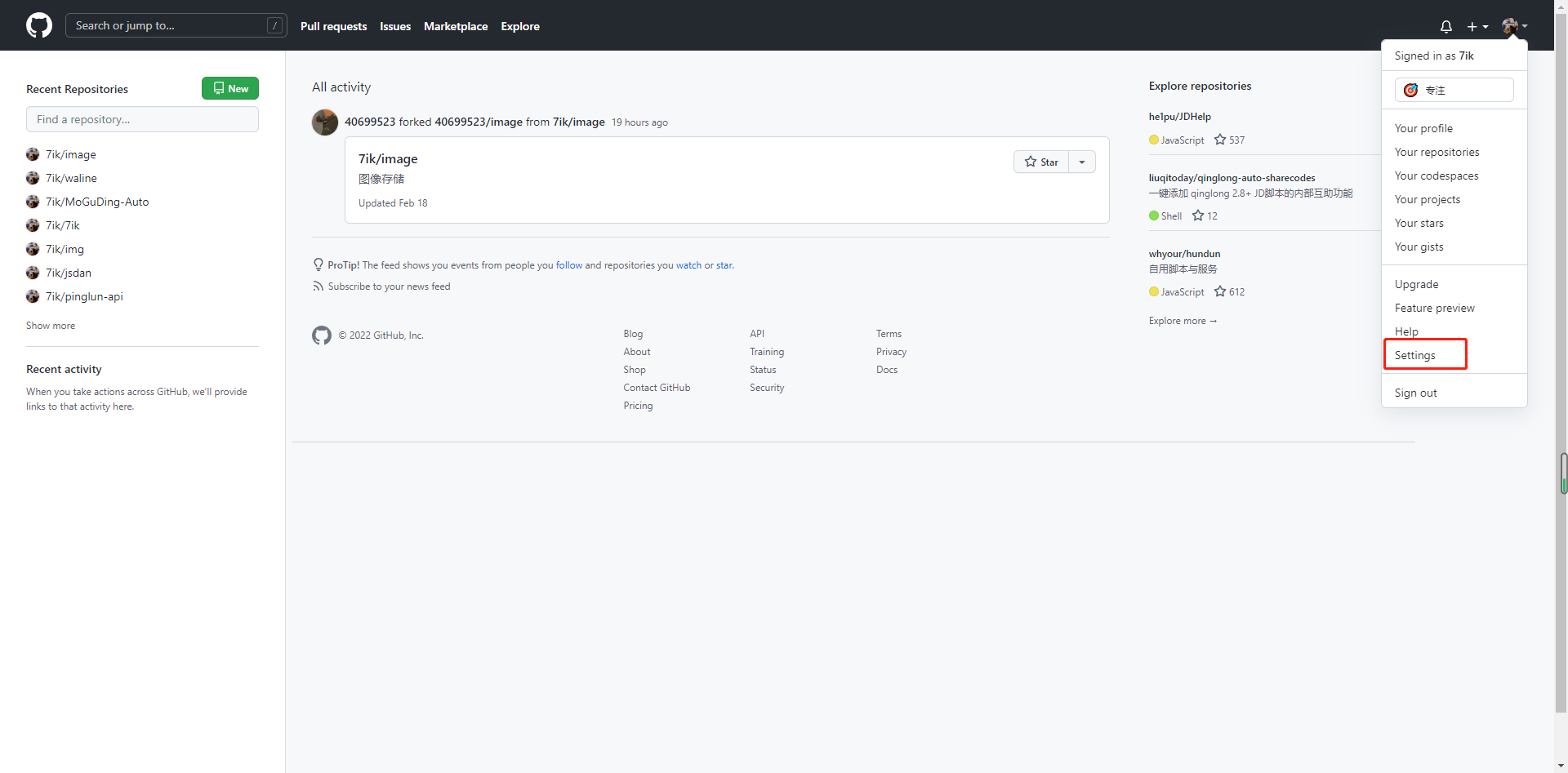
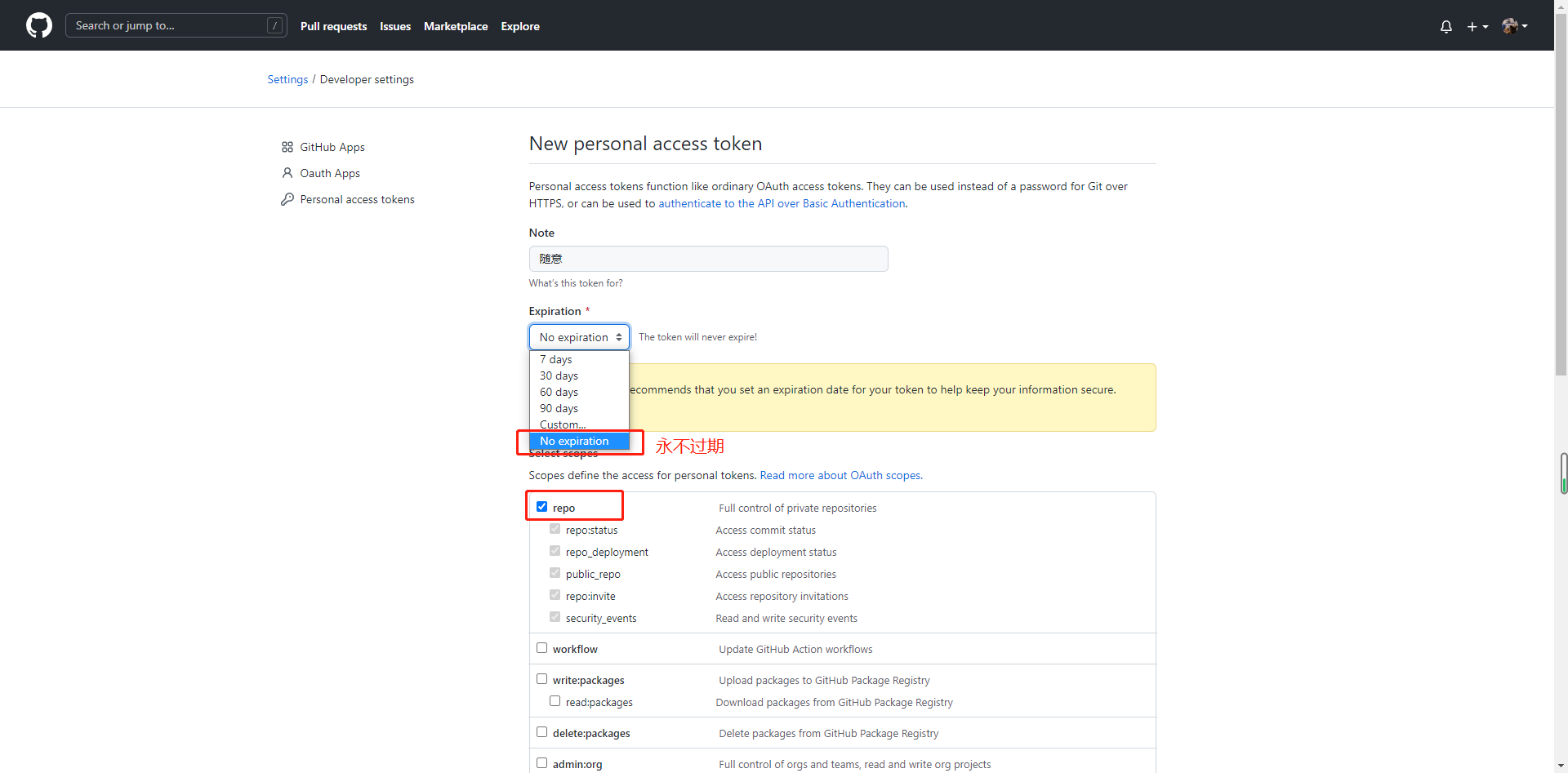
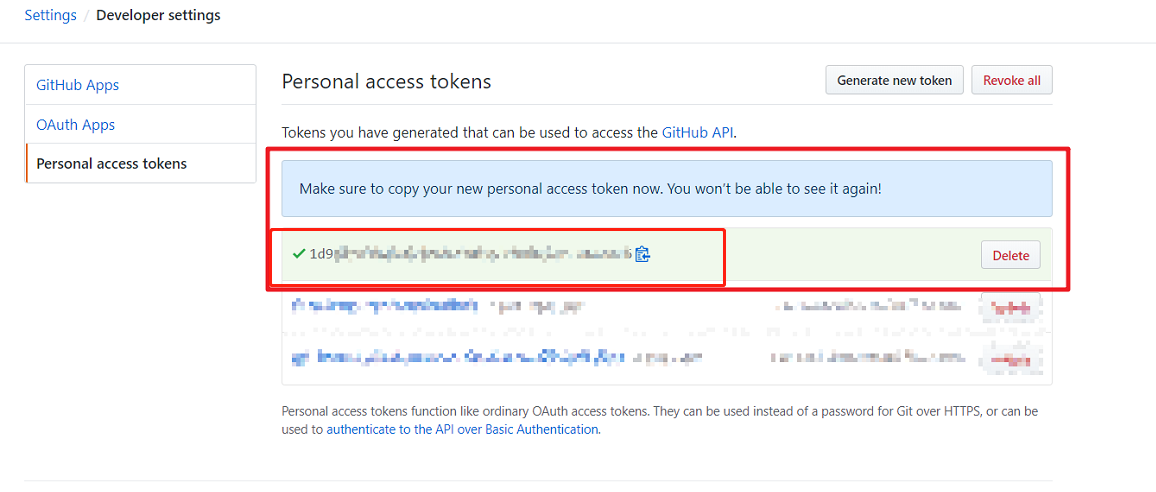
点击右上角头像一次选择【Settings】-【Developer settings】-【Personal access tokens】-【Generate new token】,填写好描述,勾选【repo】,然后点击【Generate token】生成Token,这里注意一下这个Token只显示一次!!!





三、修改源码 index.php
第7行是定义视频背景的 css
第9行是定义头像的css
第30行是名字
第32行是我自己一言
37行是上传按钮
42行是外链链接定义
59行页脚
70-76行自己修改GitHub用户名和仓库名
78行填写你生成的tokens 空格别删
使用方法:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径










请登录后发表评论
注册
请登录后查看评论内容