网站顶部添加滚动条显示位置百分比教程,这里以Emlog模板进行演示,其他网站大同小异。
网站初衷为的是用户的体验感,在美化的同时,不要丧失理性,带不动的情况下就不要折腾了。
第一步:
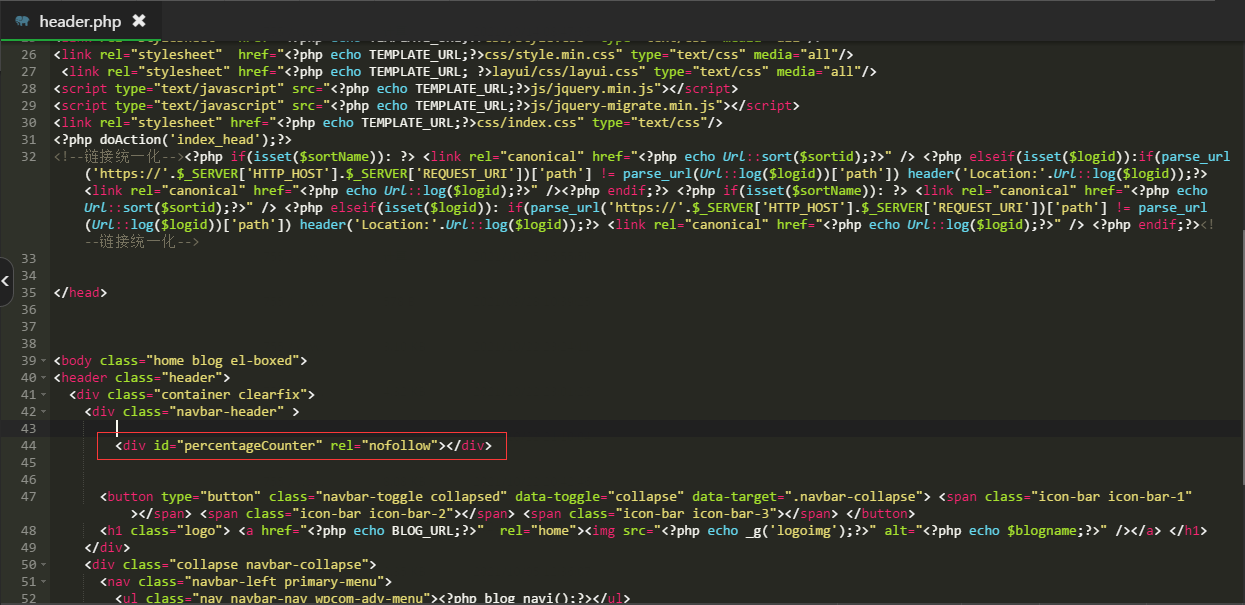
打开模板的header.php文件,复制以下代码,放在合适的位置。
<div id="percentageCounter"></div>如图:

第二步:
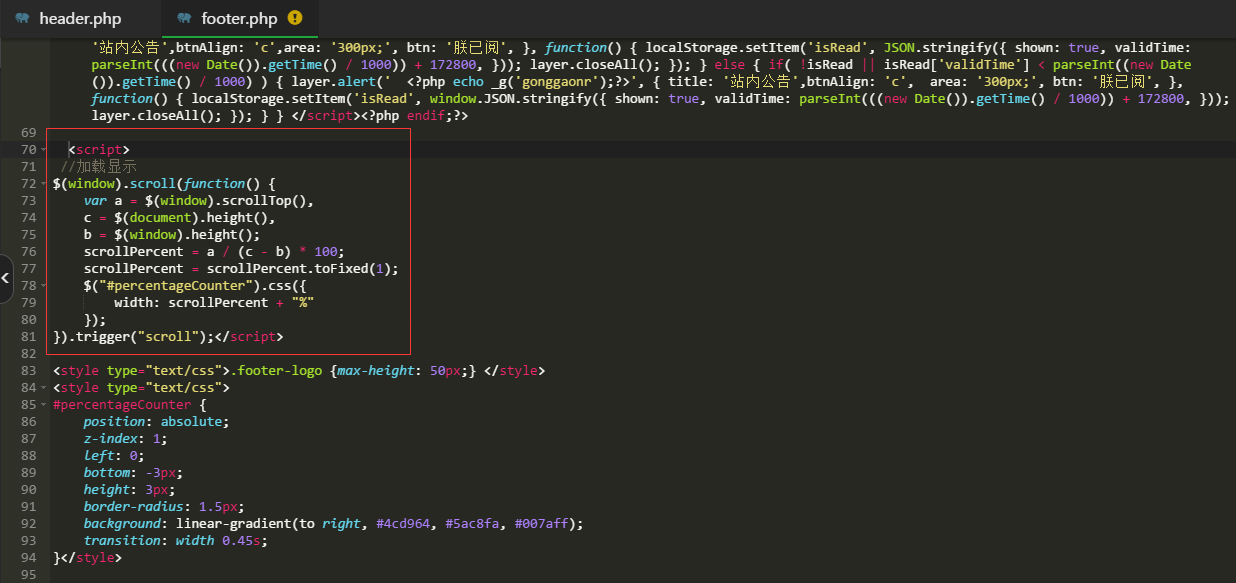
打开 footer.php,把JS代码添加进去。
JS代码:
$(window).scroll(function() {
var a = $(window).scrollTop(),
c = $(document).height(),
b = $(window).height();
scrollPercent = a / (c - b) * 100;
scrollPercent = scrollPercent.toFixed(1);
$("#percentageCounter").css({
width: scrollPercent + "%"
});
}).trigger("scroll");如下图:

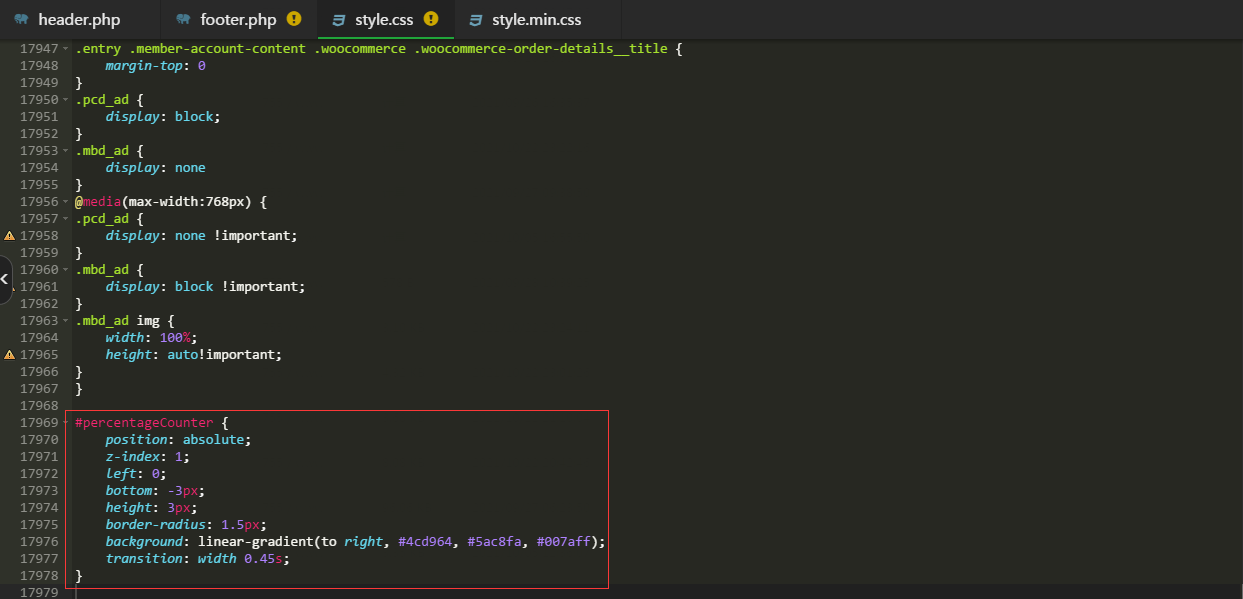
第三步:打开公用CSS文件,把下面代码添加到最后就行。
CSS代码:
#percentageCounter {
position: absolute;
z - index: 1;
left: 0;
bottom: -3px;
height: 3px;
border - radius: 1.5px;
background: linear - gradient(to right, #4cd964, #5ac8fa, #007aff);
transition: width 0.45s;
}如下图:











请登录后发表评论
注册
停留在世界边缘,与之惜别