
记录一下吧,省得那天忘记了还得去搜百度顺便分享给大家很简单的方法。
首先需要jquery.min.js插件,我用的是jQuery v2.1.3,大家可以去百度搜很多自己引入全局顶部即可,当然你的程序自带就不需要在引用JQ了。
第一步
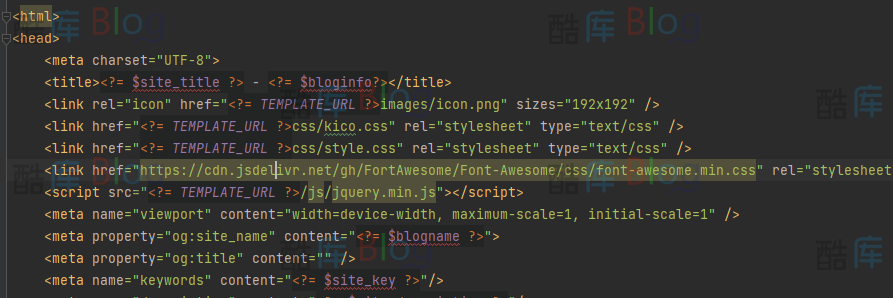
找到你的全局顶部文件,上面已经说了如果你程序自带jq就忽略即可,大概就这样吧

第二步
找到你的顶部文件,增加两段js为你要首次懒加载的图片,图片大家可以自己去找或者用我的 点击查看懒加载图片piex.gif
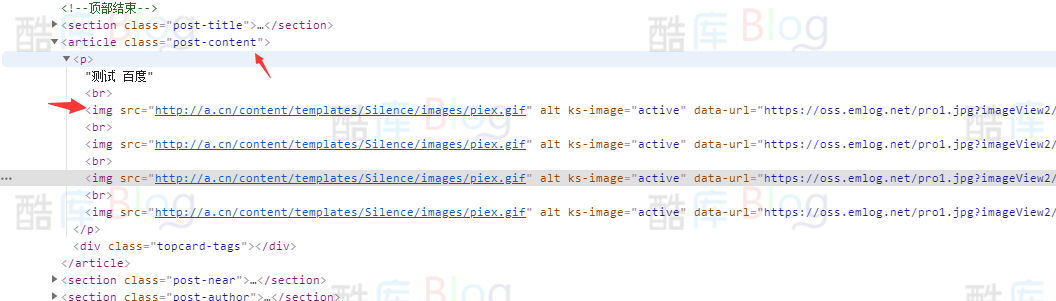
说明一下:这个意思就是这个某class里面名为post-content下面的的img标签,具体那里自己找吧.post-content img

第三步
找到你的全局js文件,粘贴下方的js。
实在不懂是哪个建议先进入到你的文章页按F12打开控制台看看加载了哪个js就扔进去
(function($) {
$.fn.scrollLoading = function(options) {
var defaults = {
attr: "data-url",
container: $(window),
callback: $.noop
};
var params = $.extend({}, defaults, options || {});
params.cache = [];
$(this).each(function() {
var node = this.nodeName.toLowerCase(), url = $(this).attr(params["attr"]);
//重组
var data = {
obj: $(this),
tag: node,
url: url
};
params.cache.push(data);
});
var callback = function(call) {
if ($.isFunction(params.callback)) {
params.callback.call(call.get(0));
}
};
//动态显示数据
var loading = function() {
var contHeight = params.container.height();
if ($(window).get(0) === window) {
contop = $(window).scrollTop();
} else {
contop = params.container.offset().top;
}
$.each(params.cache, function(i, data) {
var o = data.obj, tag = data.tag, url = data.url, post, posb;
if (o) {
post = o.offset().top - contop, post + o.height();
if (o.is(':visible') && (post >= 0 && post < contHeight) || (posb > 0 && posb <= contHeight)) {
if (url) {
//在浏览器窗口内
if (tag === "a" || tag === "i") {
//图片,改变src
callback(o.attr("style",'background-image:url(' + url + ')' ));
}
else if (tag === "img"){
callback(o.attr("src", url));
}
else {
o.load(url, {}, function() {
callback(o);
});
}
} else {
// 无地址,直接触发回调
callback(o);
}
data.obj = null;
}
}
});
};
//事件触发
//加载完毕即执行
loading();
//滚动执行
params.container.bind("scroll", loading);
};
})(jQuery);结尾
然后这样就大功告成了,其实都很简单,我都是去扣的别人的。当然你有更好的可以评论下方。










请登录后发表评论
注册
请登录后查看评论内容