最近有小伙伴反馈青龙面板登录不了了,一登陆就是白屏,群里不止一个人在问,今天抽空就跟大家解答一下这个问题。
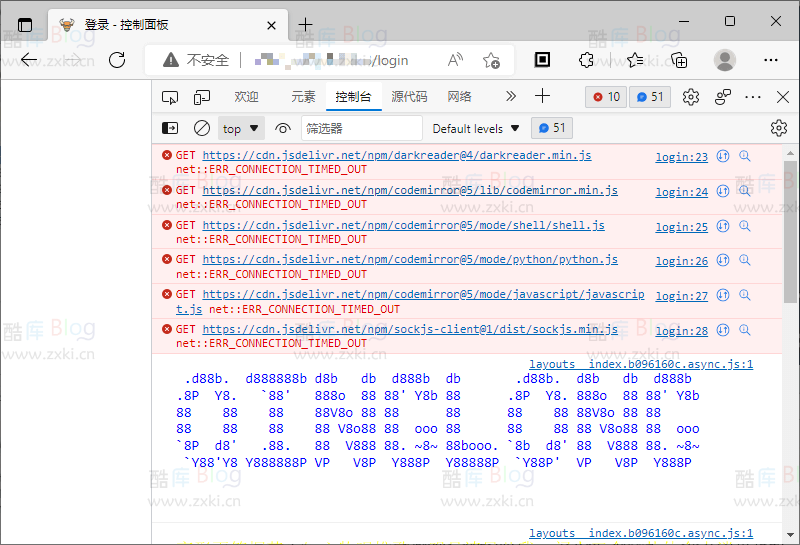
首先我们可以看出,青龙面板访问是可以访问的,这个时候我们按F12进行审查,发现出现了如下错误。

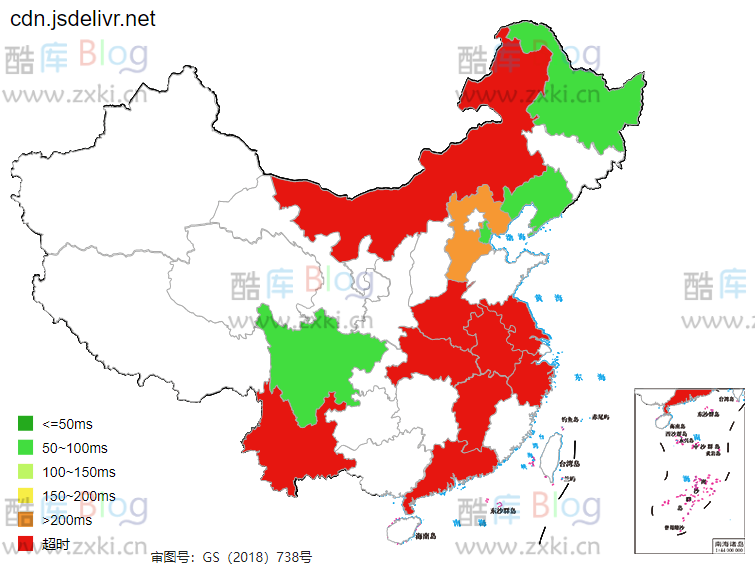
原来是6个js文件无法访问了,通过全球ping测试,发现有很多地区是无法访问cdn.jsdelivr.net这个域名的,更谈不上 js 文件 cdn 加速了。

青龙面板白屏解决方案
替换 js 文件地址
通过 SSH 连接青龙面板服务器,输入
docker cp qinglong:/ql/dist/index.html /home/dujin/将青龙面板 docker 文件目录dist下的index.html文件复制到服务器/home/dujin/目录下,然后用编辑器进行编辑。
将index.html末尾原来cdn.jsdelivr.net开头的地址换成加速地址:
<script src="自己域名/js/qinglong/darkreader.min.js"></script>
<script src="自己域名/js/qinglong/codemirror.min.js"></script>
<script src="自己域名/js/qinglong/shell.js"></script>
<script src="自己域名/js/qinglong/python.js"></script>
<script src="自己域名/js/qinglong/javascript.js"></script>
<script src="自己域名/js/qinglong/sockjs.min.js"></script>以上这6个文件上传自己服务器,或者使用自己CDN的小伙伴也可以自己部署。
注意!注意!注意!
这个时候把index.html上传到原来位置还不行,需要替换进青龙面板 docker 文件目录下,上传到服务器/home/dujin/目录下之后,执行:
docker cp /home/dujin/dist/index.html qinglong:/ql/dist/index.htmlOK,至此你的青龙面板又恢复正常了!










请登录后发表评论
注册
请登录后查看评论内容