一款简单的网页访问密码,当然只是简单的限制访问,配合nginx隐藏真实地址后不定型期修改伪地址效果更加哦!

HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
</head>
<style type="text/css">
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(135deg,#56c8ff,#6f99fc) no-repeat;
}
.wrapper{
display: flex;
flex-direction: column;
align-items: center;
width: 450px;
background-color: #fff;
padding: 30px;
box-shadow: 0px 0px 10px rgba(0,0,0,0.1);
}
.wrapper .input-data{
width: 100%;
height: 40px;
position: relative;
}
.wrapper .input-data input{
width: 100%;
height: 100%;
border: none;
border-bottom: 2px solid silver;
font-size: 15px;
}
.input-data input:focus ~ label,
.input-data input:valid ~ label{
transform: translateY(-20px);
font-size: 15px;
color: #4158D0;
}
.wrapper .input-data label{
position: absolute;
bottom: 10px;
left: 0;
color: grey;
pointer-events: none;
transition: all 0.3s ease;
}
.wrapper .input-data .underline{
position: absolute;
bottom: 0px;
height: 2px;
width: 100%;
}
.input-data .underline:before{
position: absolute;
content: "";
height: 100%;
width: 100%;
background: #1E90FF;
transform: scaleX(0);
transition:transform 0.3s ease;
}
.input-data input:focus ~ .underline:before,
.input-data input:valid ~ .underline:before{
transform: scaleX(1);
}
.send-btn {
position: relative;
background-color: #1E90FF;
border: none;
font-size: 15px;
color: #ffffff;
padding: 8px;
width: 150px;
text-align: center;
transition-duration: 0.6s;
text-decoration: none;
overflow: hidden;
cursor: pointer;
border-radius: 5px;
margin-top: 20px;
}
.send-btn::after {
content: '';
background: #53a4f0;
display: block;
position: absolute;
padding-top: 300%;
padding-left: 350%;
margin-left: -20px !important;
margin-top: -120%;
opacity: 0;
transition: all 0.8s;
}
.send-btn:active::after {
padding: 0;
margin: 0;
opacity: 1;
transition: 0s;
}
</style>
<body>
<form action="/token.php" method="post">
<div class="wrapper">
<div class="input-data">
<input type="text" name="token"/>
<div class="underline"></div>
<label>访问密码</label>
</div>
<button class="send-btn">进入</button>
</div>
</form>
</body>
</html>
<?php
header("content-type:text/html;charset=utf-8");
// 接收令牌字段
$url_token = $_POST['token'];
// 自定义令牌
$custom_token = 'jiuyan';
// 密码正确跳转地址
$request_path = "/usa";
// 验证密码
if($url_token == $custom_token) {
header("Location: $request_path");
}
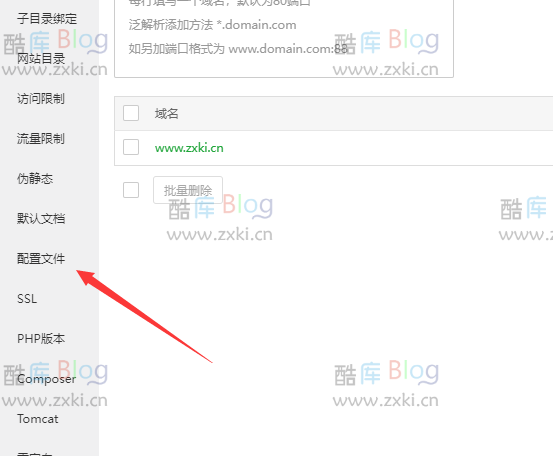
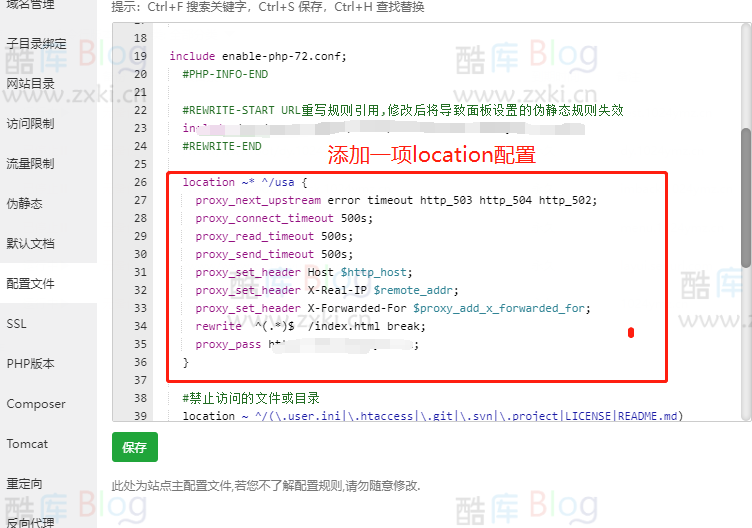
?>扩展-隐藏跳转页真实地址













请登录后发表评论
注册
请登录后查看评论内容