前面我分享给两篇 input 按钮美化的教程,有兴趣的可以在本站搜索,今天分享的是多选框和单选框的美化教程....
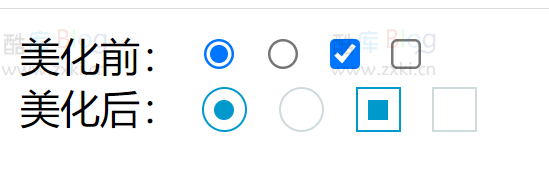
效果预览

html代码
<div>
美化前:
<input type="radio">
<input type="radio">
<input type="checkbox">
<input type="checkbox">
</div>
<div>
美化后:
<label class="beautify-check">
<input type="radio">
<i></i>
</label>
<label class="beautify-check">
<input type="radio">
<i></i>
</label>
<label class="beautify-check">
<input type="checkbox">
<i></i>
</label>
<label class="beautify-check">
<input type="checkbox">
<i></i>
</label>
</div>css代码
.beautify-check {
padding-left: 20px !important;
cursor: pointer;
}
.beautify-check input {
position: absolute;
margin-left: -20px;
opacity: 0;
}
.beautify-check>i {
position: relative;
display: inline-block;
width: 16px;
height: 16px;
margin-top: -2px;
margin-right: 4px;
margin-left: -16px;
line-height: 1;
vertical-align: middle;
background-color: #fff;
border: 1px solid #cfdadd;
}
.beautify-check input:checked+i {
border-color: #09c !important;
}
.beautify-check input:checked+i:before {
top: 4px;
left: 4px;
width: 8px;
height: 8px;
background-color: #09c !important;
}
.beautify-check input[type="radio"]+i,
.beautify-check input[type="radio"]+i:before {
border-radius: 50%;
}
.beautify-check>i:before {
position: absolute;
top: 50%;
left: 50%;
width: 0;
height: 0;
background-color: transparent;
content: "";
-webkit-transition: all 0.2s;
transition: all 0.2s;
}









请登录后发表评论
注册
停留在世界边缘,与之惜别