
最近把比主题首页改动了一下,主要用子比的大屏幻灯片+子比图文小工具实现的,看着还可以就分享出来啦!O(∩_∩)O哈哈~
建议只设置PC端,为什么?本人感觉手机好像有点丑?(其实是没测试过….)
使用教程
PHP代码
在主题目录下“func.php”下面添加下面代码,这是我修改后的“图文封面卡片”小工具
// 图文封面卡片(星语修改版)
Zib_CFSwidget::create('wiiuii_widget_ui_graphic_cover', array(
'title' => '图文封面卡片(星语修改版)',
'zib_title' => true,
'zib_affix' => true,
'zib_show' => true,
'description' => '由星语一人独立修改并美化',
'fields' => array(
array(
'id' => 'pc_row',
'title' => '排列布局',
'subtitle' => 'PC端单行排列数量',
'default' => 4,
'options' => array(
1 => '1个',
2 => '2个',
3 => '3个',
4 => '4个',
6 => '6个',
12 => '12个',
),
'type' => 'button_set',
'class' => 'button-mini',
),
array(
'id' => 'm_row',
'title' => ' ',
'subtitle' => '移动端单行排列数量',
'decs' => '请根据此模块放置位置的宽度合理调整单行数量,避免显示不佳',
'class' => 'compact button-mini',
'default' => 2,
'options' => array(
1 => '1个',
2 => '2个',
3 => '3个',
4 => '4个',
6 => '6个',
12 => '12个',
),
'type' => 'button_set',
),
array(
'id' => 'mask_opacity',
'title' => '遮罩透明度',
'help' => '图片上显示的黑色遮罩层的透明度',
'default' => 10,
'max' => 90,
'min' => 0,
'step' => 1,
'unit' => '%',
'type' => 'slider',
),
array(
'id' => 'top_scale',
'title' => '顶部位置',
'subtitle' => '与幻灯片的位置',
'default' => 50,
'max' => 100,
'min' => 0,
'step' => 5,
'unit' => 'px',
'type' => 'spinner',
),
array(
'id' => 'height_scale',
'title' => '封面长宽比例',
'default' => 30,
'max' => 300,
'min' => 5,
'step' => 5,
'unit' => '%',
'type' => 'spinner',
),
array(
'id' => 'font_size_pc',
'title' => '文字样式',
'subtitle' => 'PC端字体大小',
'default' => 18,
'max' => 80,
'min' => 10,
'step' => 2,
'unit' => 'px',
'type' => 'spinner',
),
array(
'id' => 'font_size_m',
'title' => ' ',
'class' => 'compact',
'subtitle' => '移动端字体大小',
'default' => 14,
'max' => 80,
'min' => 10,
'step' => 2,
'unit' => 'px',
'type' => 'spinner',
),
array(
'id' => 'font_bold',
'class' => 'compact',
'type' => 'switcher',
'label' => '粗体显示',
),
array(
'class' => 'compact',
'id' => 'font_color',
'title' => ' ',
'type' => 'color',
'subtitle' => '文字颜色',
),
array(
'id' => 'covers',
'title' => '添加封面',
'type' => 'group',
'button_title' => '添加内容',
'default' => array(),
'fields' => array(
array(
'title' => __('背景图', 'zib_language'),
'id' => 'image',
'default' => '',
'preview' => true,
'library' => 'image',
'type' => 'upload',
),
array(
'title' => '文字',
'id' => 'title',
'default' => '',
'desc' => '支持HTML代码',
'attributes' => array(
'rows' => 1,
),
'type' => 'textarea',
),
array(
'id' => 'link',
'type' => 'link',
'title' => '跳转链接',
'default' => array(),
'add_title' => '添加链接',
'edit_title' => '编辑链接',
'remove_title' => '删除链接',
),
),
),
),
));
function wiiuii_widget_ui_graphic_cover($args, $instance)
{
$show_class = Zib_CFSwidget::show_class($instance);
if (empty($instance['covers'][0]['image']) || !$show_class) {
return;
}
//准备栏目
$pc_row = (int) $instance['pc_row'];
$m_row = (int) $instance['m_row'];
$row_class = 'col-sm-' . (int) (12 / $pc_row);
$row_class .= $m_row > 1 ? ' col-xs-' . (int) (12 / $m_row) : '';
$is_row = count($instance['covers']) > 1;
$html = '';
$style = '';
$style .= $instance['font_size_pc'] && 14 != $instance['font_size_pc'] ? '--font-size:' . ((int) $instance['font_size_pc']) . 'px;' : '';
$style .= $instance['font_size_m'] && 14 != $instance['font_size_m'] ? '--font-size-sm:' . ((int) $instance['font_size_m']) . 'px;' : '';
$style .= $instance['font_bold'] ? '--font-weight:bold;--font-weight-sm:bold;' : '';
$style .= $instance['font_color'] ? '--color:' . $instance['font_color'] . ';--color-sm:' . $instance['font_color'] . ';' : '';
$style = $style ? ' style="' . $style . '"' : '';
foreach ($instance['covers'] as $cover) {
$more = $cover['title'] ? '<div class="abs-center text-center graphic-text this-font">' . $cover['title'] . '</div>' : '';
$card = array(
'type' => '',
'class' => 'wiiuii-graphic-cover-special-item mb10',
'img' => $cover['image'],
'alt' => strip_tags($cover['title']),
'link' => $cover['link'],
'lazy' => zib_is_lazy('lazy_cover'),
'more' => $more,
'height_scale' => $instance['height_scale'],
'mask_opacity' => $instance['mask_opacity'],
);
$html .= $is_row ? '<div class="' . $row_class . '">' : '';
$html .= zib_graphic_card($card);
$html .= $is_row ? '</div>' : '';
}
echo '<div class="wiiuii-graphic-cover-special" style="margin-top:-' . ($instance["top_scale"] ? $instance["top_scale"] : 50) . 'px">';
Zib_CFSwidget::echo_before($instance, 'widget-graphic-cover ' . ($is_row ? 'mb10' : 'mb20'));
echo '<div' . $style . '>';
echo $is_row ? '<div class="row gutters-5">' : '';
echo $html;
echo $is_row ? '</div>' : '';
echo '</div></div>';
Zib_CFSwidget::echo_after($instance);
}CSS样式
自己在后台“主题设置”中的“自定义CSS样式”(别告诉我你不知道在哪哈)
OK,添加代码就这些,下面是一些相关设置!!!
关于一些设置,我不想说,自己看图吧:
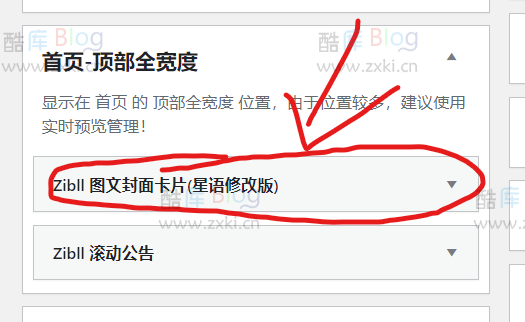
1、添加小工具,添加我“修改的版本”哦!

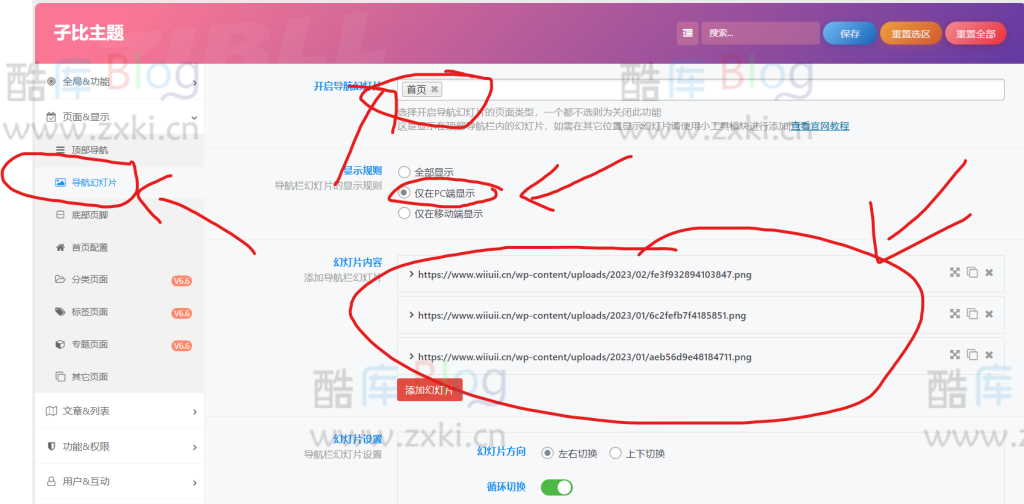
2、子比主题“全屏幻灯片”设置

更多的设置,自己摸索一下哈。。。。。










请登录后发表评论
注册
请登录后查看评论内容