在网页设计中,样式美化对于提升用户体验和页面吸引力至关重要。为了增加超链接的视觉效果,您可以使用CSS来实现一个下划线从中间向两边散开的效果。这种样式可以在用户将鼠标悬停在链接上时触发,为网页添加了一丝动感和互动性。

可以使用:hover和:after伪类选择器以及绝对定位和过渡动画来实现这一效果。您只需简单地将代码添加到您的CSS文件中,即可轻松实现超链接样式的美化。
下面是a标签css样式代码:
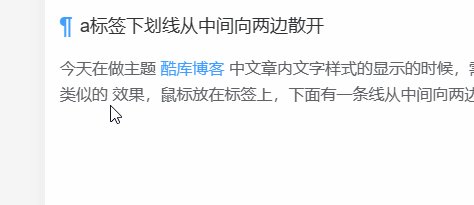
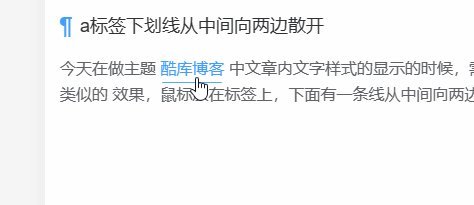
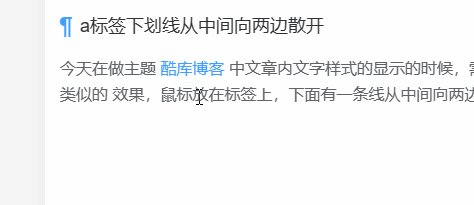
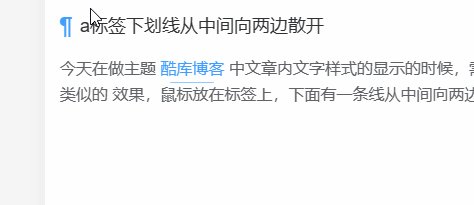
以上CSS代码将为超链接添加样式,实现了鼠标放在标签上时,下划线从中间向两边展开的效果。

在网页设计中,样式美化对于提升用户体验和页面吸引力至关重要。为了增加超链接的视觉效果,您可以使用CSS来实现一个下划线从中间向两边散开的效果。这种样式可以在用户将鼠标悬停在链接上时触发,为网页添加了一丝动感和互动性。

可以使用:hover和:after伪类选择器以及绝对定位和过渡动画来实现这一效果。您只需简单地将代码添加到您的CSS文件中,即可轻松实现超链接样式的美化。
下面是a标签css样式代码:
以上CSS代码将为超链接添加样式,实现了鼠标放在标签上时,下划线从中间向两边展开的效果。
2023年8月18日 08:40,若内容或图片失效,请在下方
留言或联系
酷库博客站长。
目录
请登录后发表评论
注册
请登录后查看评论内容