自2023年9月15日起,对于涉及处理用户个人信息的小程序开发者,微信要求,仅当开发者主动向平台同步用户已阅读并同意了小程序的隐私保护指引等信息处理规则后,方可调用微信提供的隐私接口。

官方隐私接口设置:
https://developers.weixin.qq.com/community/develop/doc/00042e3ef54940ce8520e38db61801?highLine=%25E9%259A%2590%25E7%25A7%2581官方隐私开发指南:
https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/PrivacyAuthorize.html官方隐私相关接口:
https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/miniprogram-intro.html接口调整:
简单的说就是有用到以下接口的,后期如果不进行阅读并同意小程序的隐私保护指引等信息处理规则,就会拦截以下隐私接口调用,说白了就是不能用,低于2.23.3版本的基础库不会拦截,我的理解就是低版本微信可以使用,例如:7.0版本的。
首先我们需要登录公众平台设置前端调用接口,微信会根据小程序版本隐私接口调用情况展示必填项,开发者可自主勾选其他项目。隐私接口与对应的处理的信息关系如下:
| 处理的信息 | 接口或组件 |
|---|---|
| 收集你的昵称、头像 | button open-type="chooseAvatar"、input type="nickname"、wx.getUserInfo (已回收)、wx.getUserProfile (已回收)、button open-type="userInfo"(已回收) |
| 收集你的位置信息 | wx.authorize({scope:'scope.userLocation'})、wx.authorize({scope: 'scope.userLocationBackground'})、wx.authorize({scope: 'scope.userFuzzyLocation'})、wx.getLocation、wx.startLocationUpdate、wx.startLocationUpdateBackground、wx.getFuzzyLocation |
| 收集你选择的位置信息 | wx.choosePoi、wx.chooseLocation |
| 收集你的地址 | wx.chooseAddress |
| 收集你的发票信息 | wx.chooseInvoiceTitle、wx.chooseInvoice |
| 收集你的微信运动步数 | wx.authorize({scope: 'scope.werun'})、wx.getWeRunData |
| 收集你的手机号 | button open-type="getPhoneNumber"、button open-type="getRealtimePhoneNumber" |
| 收集你的车牌号 | wx.chooseLicensePlate |
| 收集你选中的照片或视频信息 | wx.chooseImage、wx.chooseMedia、wx.chooseVideo |
| 收集你选中的文件 | wx.chooseMessageFile |
| 访问你的麦克风 | wx.authorize({scope: 'scope.record'})、wx.startRecord、RecorderManager.start、live-pusher、wx.joinVoIPChat |
| 访问你的摄像头 | wx.authorize({scope: 'scope.camera'})、wx.createVKSession、camera、live-pusher、voip-room |
| 访问你的蓝牙 | wx.authorize({scope: 'scope.bluetooth'})、wx.openBluetoothAdapter、wx.createBLEPeripheralServer |
| 使用你的相册(仅写入)权限 | wx.authorize({scope: 'scope.writePhotosAlbum'})、wx.saveImageToPhotosAlbum、wx.saveVideoToPhotosAlbum |
| 使用你的通讯录(仅写入)权限 | wx.authorize({scope: 'scope.addPhoneContact'})、wx.addPhoneContact |
| 使用你的日历(仅写入)权限 | wx.authorize({scope: 'scope.addPhoneCalendar'})、wx.addPhoneRepeatCalendar、wx.addPhoneCalendar |
| 调用你的加速传感器 | wx.startAccelerometer |
| 调用你的磁场传感器 | wx.startCompass |
| 调用你的方向传感器 | wx.startDeviceMotionListening |
| 调用你的陀螺仪传感器 | wx.startGyroscope |
| 读取你的剪切板 | wx.setClipboardData、wx.getClipboardData |
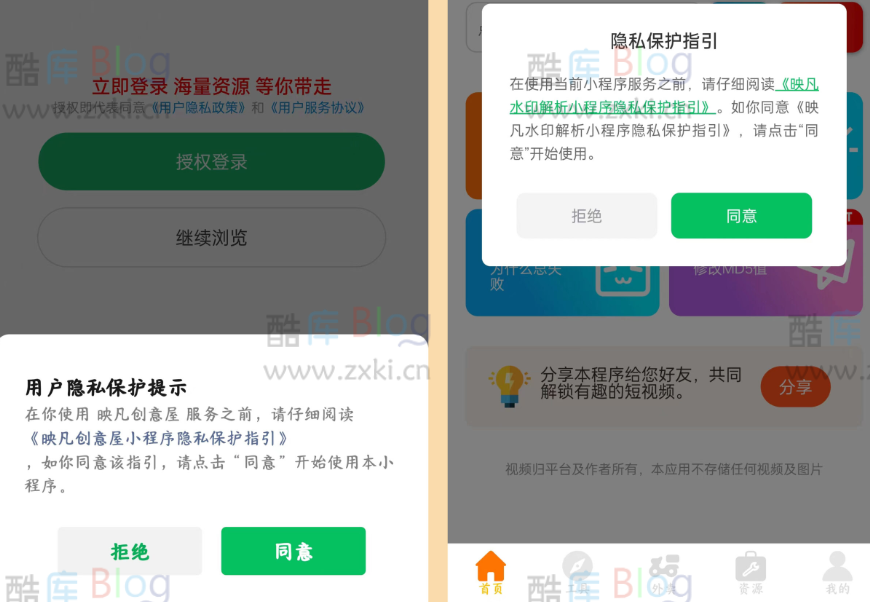
隐私弹窗组件添加教程:
1、添加组件
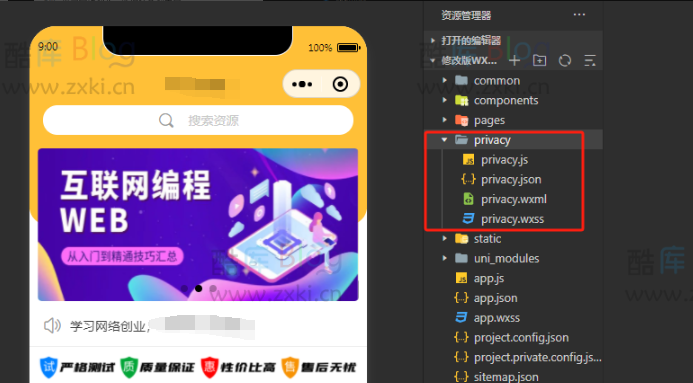
组件代码点击”阅读原文“或者回复公众号:隐私弹窗,首先下载组件源码,放入小程序前端根目录下,如图:

2、在app.json中声明组件与增加 "usePrivacyCheck": true
app.json中代码如下:
"usingComponents": {
"Privacy": "/privacy/privacy"
},
"__usePrivacyCheck__": true,3、在小程序入口调用组件
如果有分享入口,也需要调用组件,最好每个页面都调用一次。我这边首页是pages/index/index,所以直接在index.wxml中添加app.json引入的组件代码,即:
<privacy/>调用组件代码加在主页就会在主页弹出,加在登录页,可以登录页弹出。
无论加最前面还是最后面都是可以的,如果可以每个页面都加一遍。如果弹窗不出来,就看下基础库是不是高于2.23.3版本,或者看下第四点清除缓存。
基础库要大于2.23.3版本才弹窗
4.清空历史同步状态
当用户从「微信下拉-最近-最近使用的小程序」中删除小程序,将清空历史同步状态。下次访问小程序后,需要重新同步微信当前用户已阅读并同意小程序的隐私政策等收集使用规则。
开发者可通过此方式进行调试,也可以在开发者工具中「清除模拟器缓存-清除授权数据」清空历史同步状态
以上就是添加隐私弹窗的教程了,如果不懂可以有偿帮忙添加。










请登录后发表评论
注册
请登录后查看评论内容