
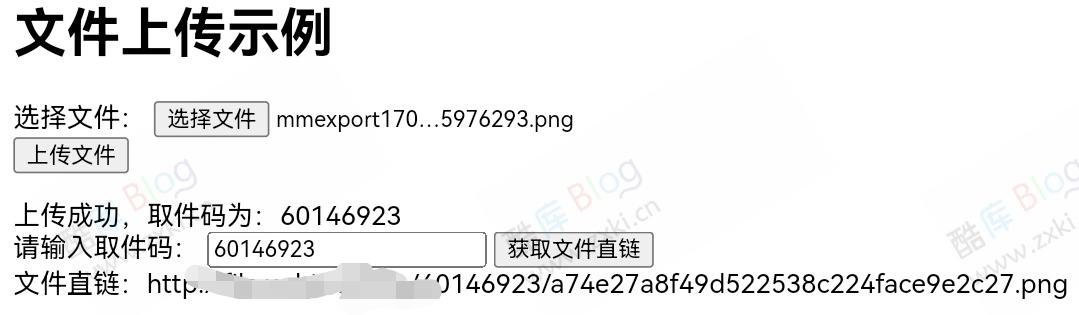
文件快递获取文件直链接口,首先我们设置form>表单用于文件上传,然后设置div一个输入框和一个按钮,用于用户输入取件码和获取文件直链。
接下来我们采用事件监听器
uploadForm.addEventListener('submit', function(event) { ... })监听表单提交事件,阻止默认行为,使用 FormData 对象构建表单数据,并发送 POST 请求到文件上传接口。上传成功后,根据返回的 JSON 结果显示上传成功消息和取件码,或者显示上传失败消息。
最后使用事件监听器
getLinkButton.addEventListener('click', function() { ... })监听获取文件直链按钮的点击事件,获取用户输入的取件码,然后发送 POST 请求到获取文件直链的接口。根据返回的 JSON 结果显示文件直链或者显示获取文件直链失败消息。
需要注意的是,文件快递官方保存的文件有效期为1天,且不支持大于50Mb的大型文件上传。










请登录后发表评论
注册
停留在世界边缘,与之惜别