通常情况下,网页的加载是从打开链接的一刻才开始的,浏览器需要加载对应的代码、图片等,如果请求过多的话,花费的时间会很久。
而网页预加载,则是在你打开对应的链接之前,网页就已经开始请求与下载相应的内容到浏览器中,当你真正打开该网页时,就可以直接从浏览器的缓存中读取,从而大大提升网页的打开速度

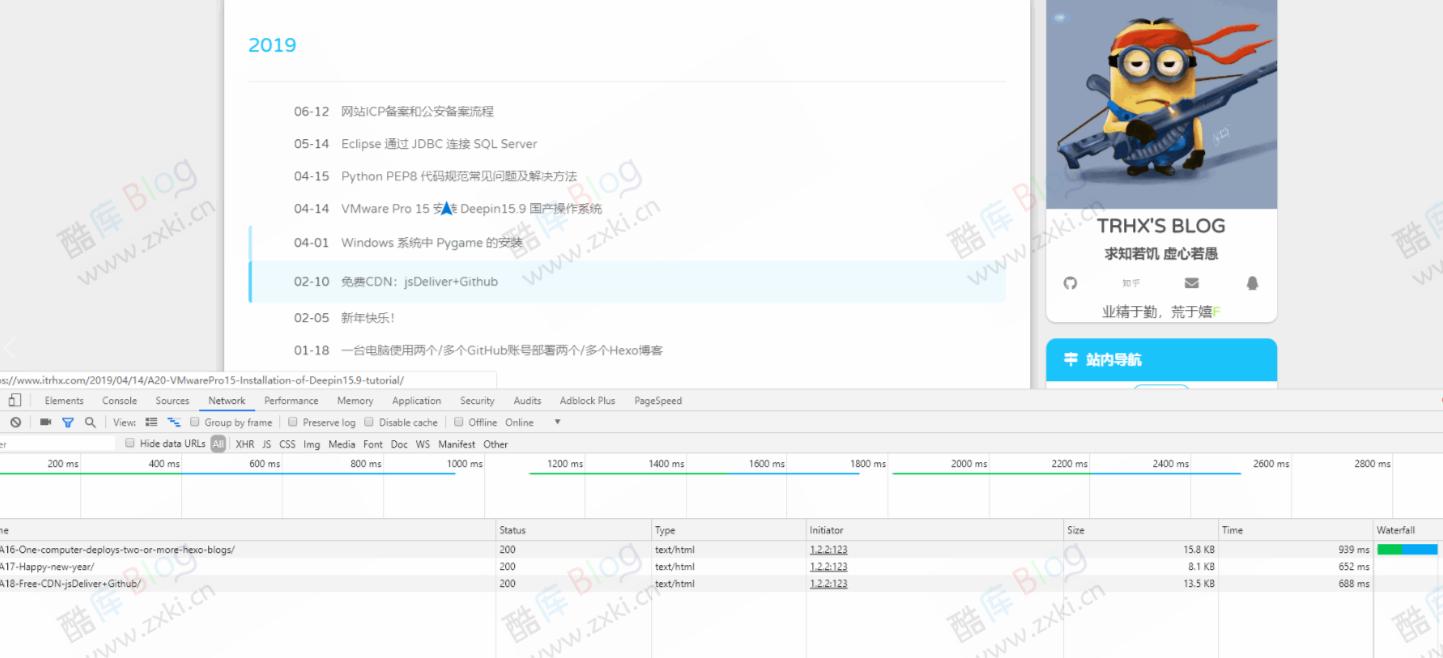
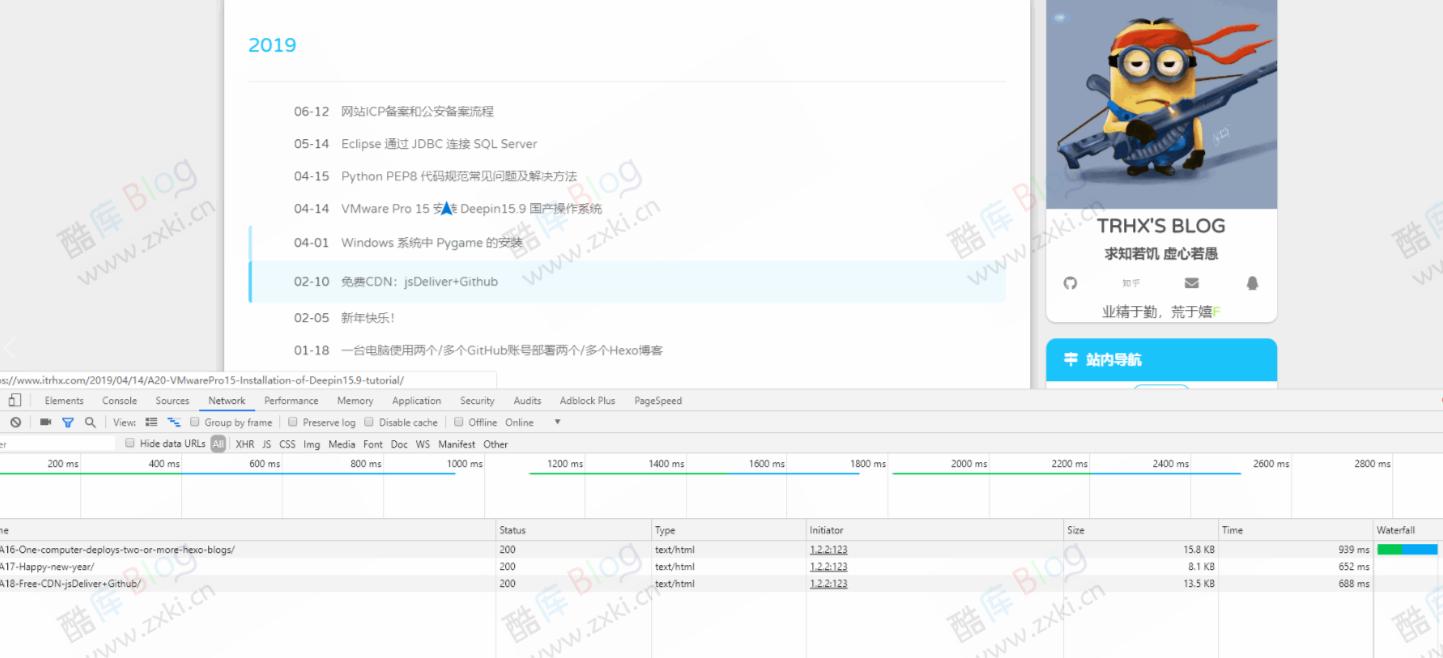
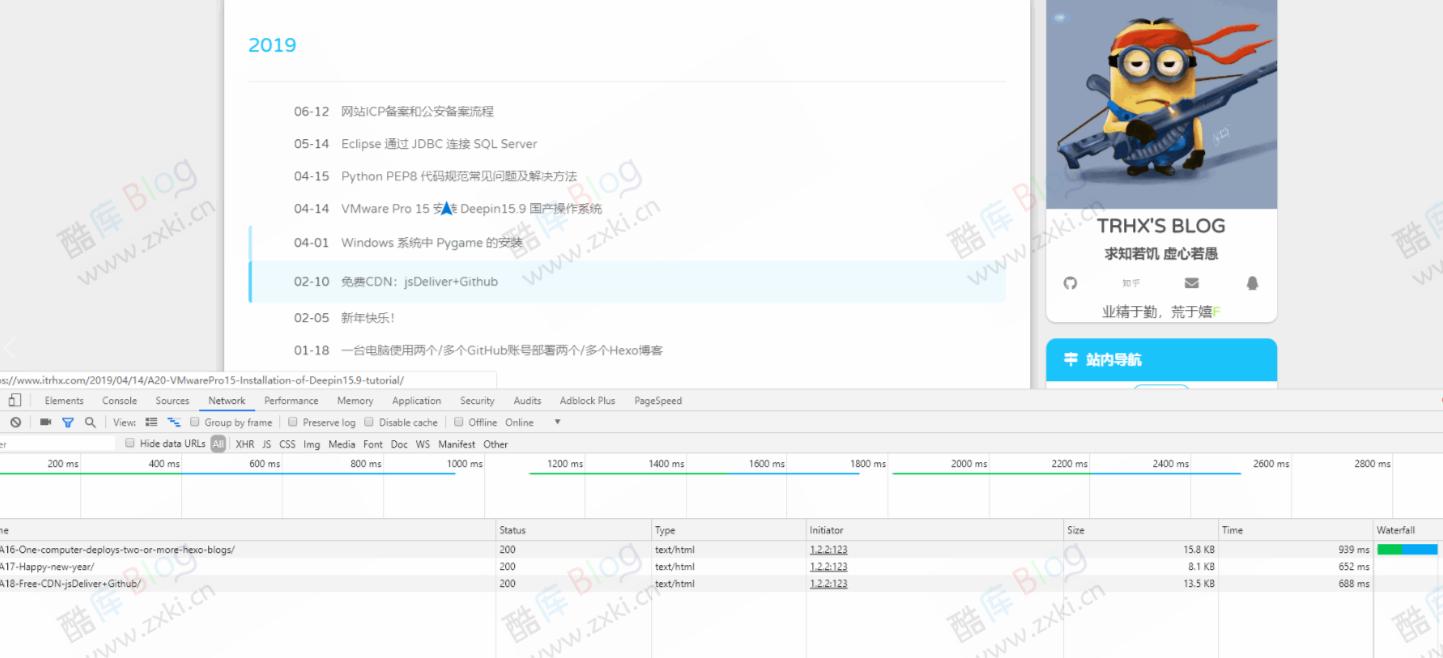
将鼠标悬停在该链接上65毫秒时有一次机会在两个链接上单击,因此开始预加载,平均留下超过 300 毫秒的页面来预加载。
使用教程
把这个HTML片段放在body之前:

通常情况下,网页的加载是从打开链接的一刻才开始的,浏览器需要加载对应的代码、图片等,如果请求过多的话,花费的时间会很久。
而网页预加载,则是在你打开对应的链接之前,网页就已经开始请求与下载相应的内容到浏览器中,当你真正打开该网页时,就可以直接从浏览器的缓存中读取,从而大大提升网页的打开速度

将鼠标悬停在该链接上65毫秒时有一次机会在两个链接上单击,因此开始预加载,平均留下超过 300 毫秒的页面来预加载。
把这个HTML片段放在body之前:
2024年2月28日 21:28,若内容或图片失效,请在下方
留言或联系
酷库博客站长。
目录
请登录后发表评论
注册
请登录后查看评论内容