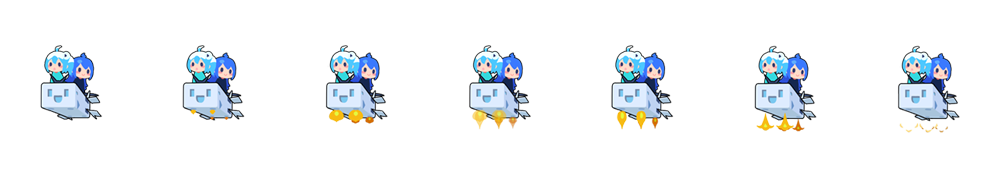
给网站添加一个仿哔哩哔哩网站页面回顶部的火箭按钮,图片素材下载保存到自己服务器,并修改css里面的地址就行了。

html代码:
<div class="to-top"></div>css代码:
js代码:
function toggleToTopVisibility() {
if ($(window).scrollTop() > 0) {
$(".to-top").fadeIn(100);
} else {
$(".to-top").fadeOut(100);
}
}
toggleToTopVisibility();
$(".to-top").click(function() {
$(this).addClass("fly");
setTimeout(() => {
$(this).removeClass("fly");
}, 300);
$("html, body").animate({ scrollTop: 0 }, "fast");
});
$(window).scroll(toggleToTopVisibility);









请登录后发表评论
注册
请登录后查看评论内容