首先我们来认识一下什么是HTML
HTML 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
HTML文档的后缀名:.html 或 .htm
然后用什么软件写html代码:1、Sublime Text;2、Dreamweaver;3、WebStorm;4、HBuilder X;5、Notepad;6、VSCode;7、Vim;8、Aptana Studio;9、IntelliJ IDEA;(当然,你也可以用记事本写(手动狗头),我这边用的是 HBuilder X
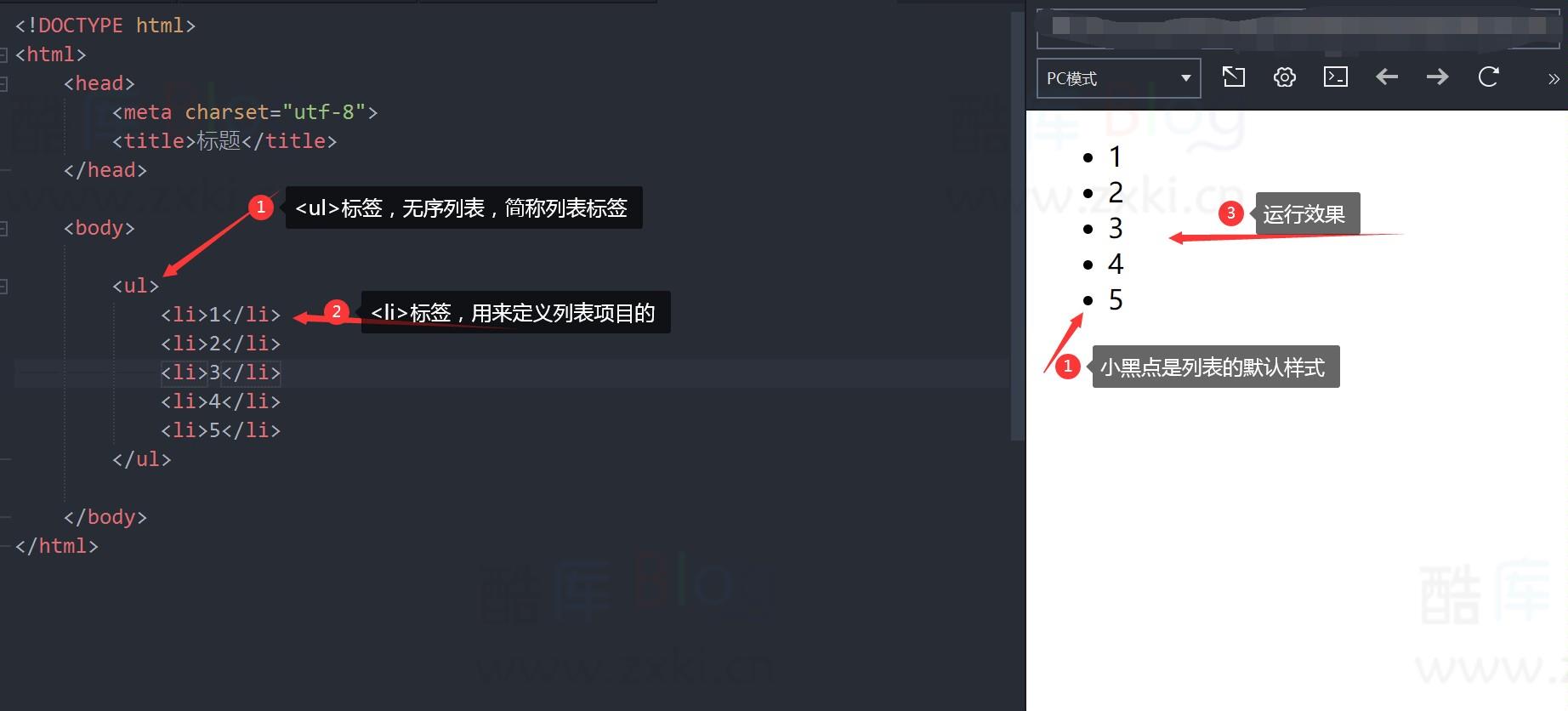
1.我们新建一个html文件,就会有下面的这些代码

2.看完了注释之后 想必大家已经基本上了解了html的基本组成部分,那么我们接下来继续,创建一个ul无序列表 里面放5个li标签

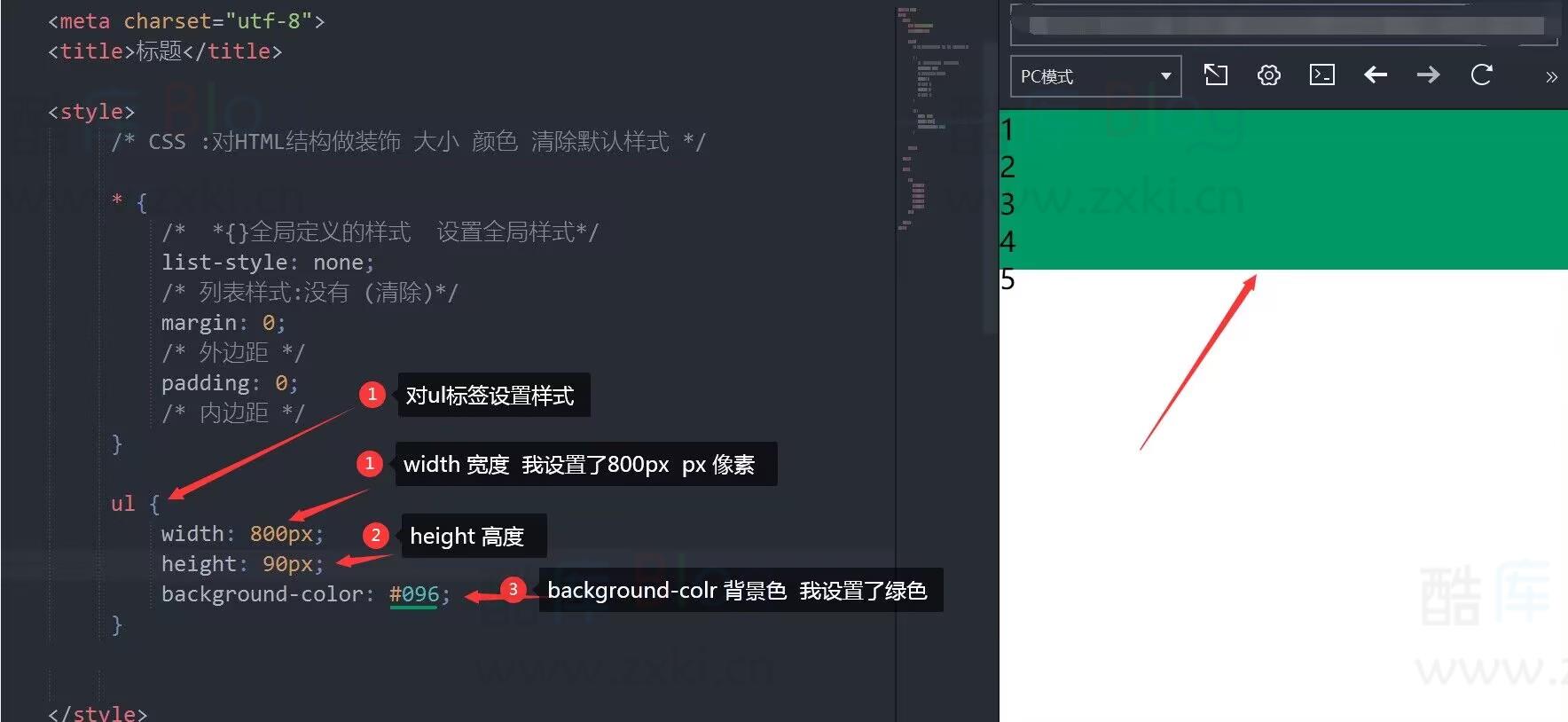
3.接下来我想对ul列表设置样式 调整它的宽高 设置背景颜色

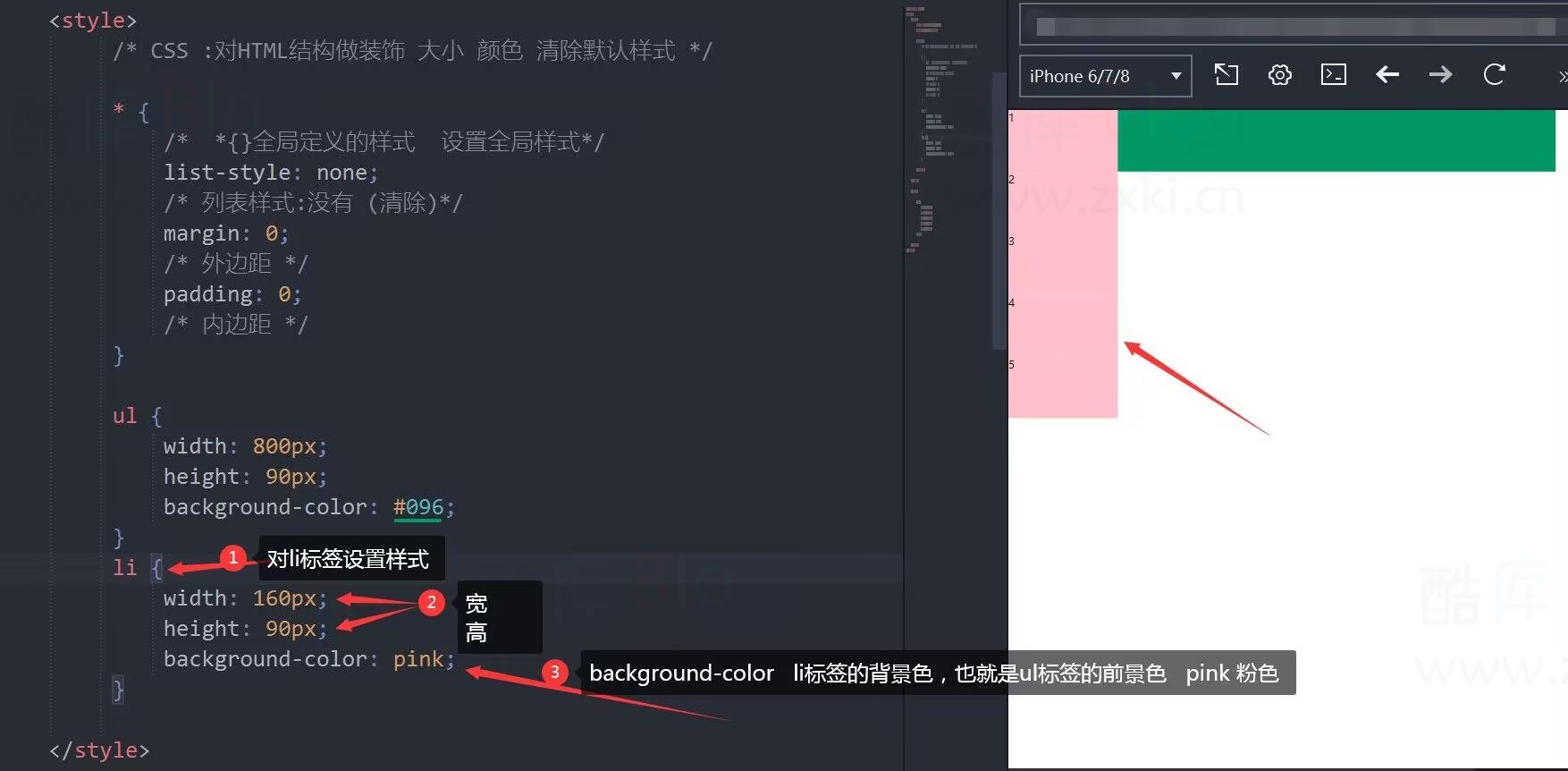
4.接下来对li标签做样式 调整宽高 设置前景色

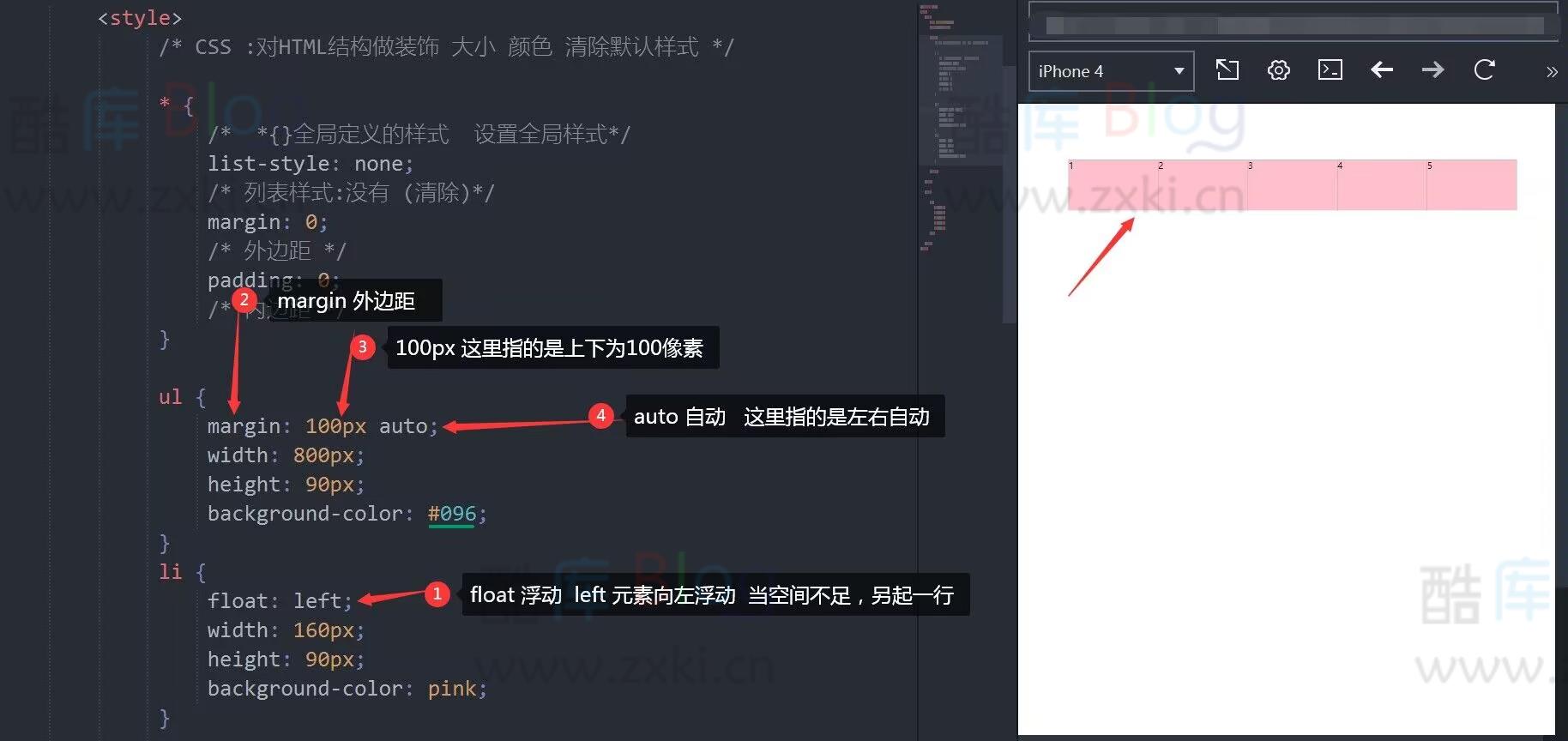
5.接下来,我想把li标签变成横排 我们这里用到float(浮动) 然后把整个ul的位置做一些移动

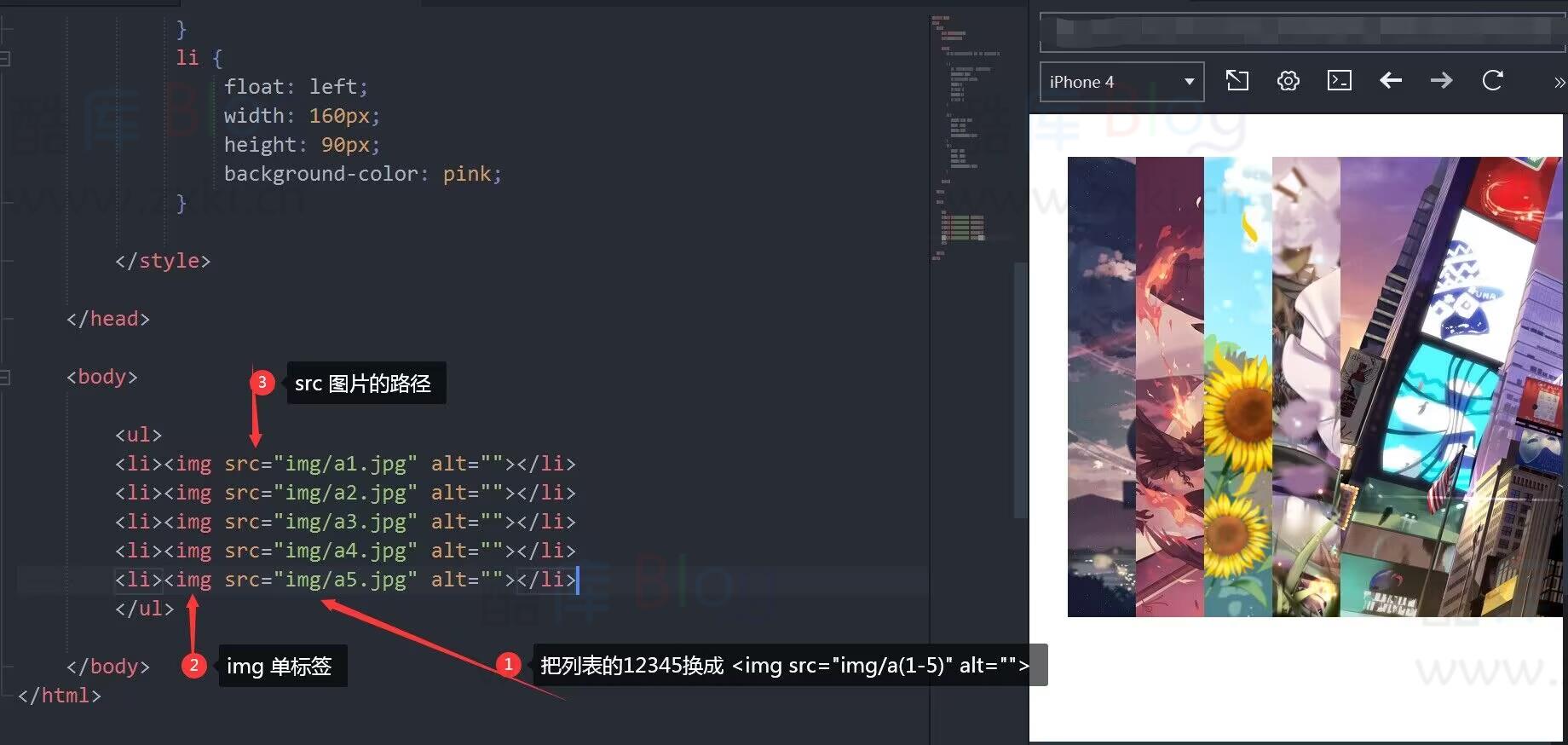
6.然后我想把图片放到列表的方格子里用到
<img src="路径" alt="">单标签 src: 引入(插入)一个文件(这里指 一张图片)

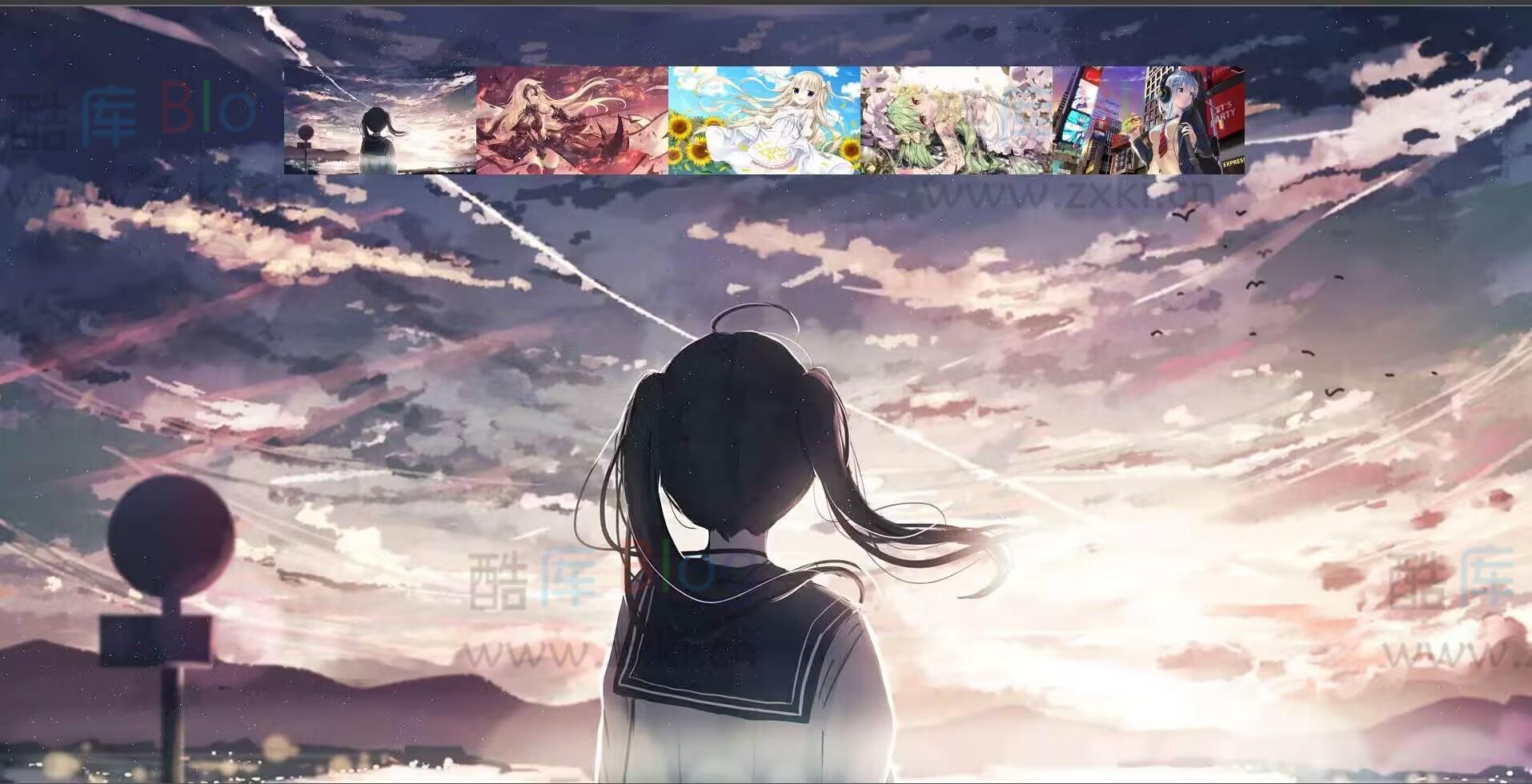
先补个效果图,剩下的晚点在更新。

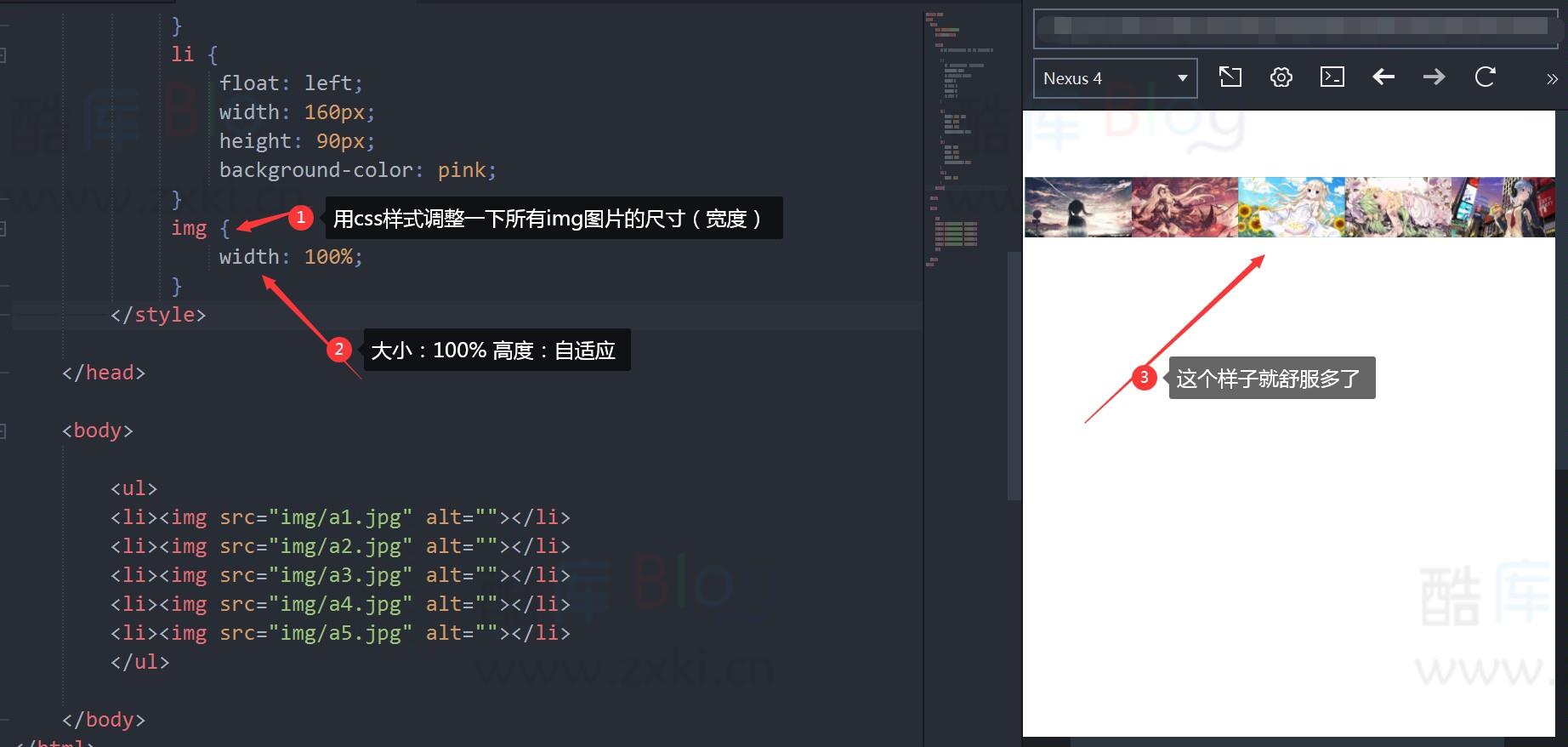
上面我们讲到了把图片放入li列表的小方格里(就是样子有点奇怪,不能说是奇怪,只能说是有点变扭),接下来我们继续 因为图片的样子有点变扭,所以我们得调整一下图片的尺寸(宽度)

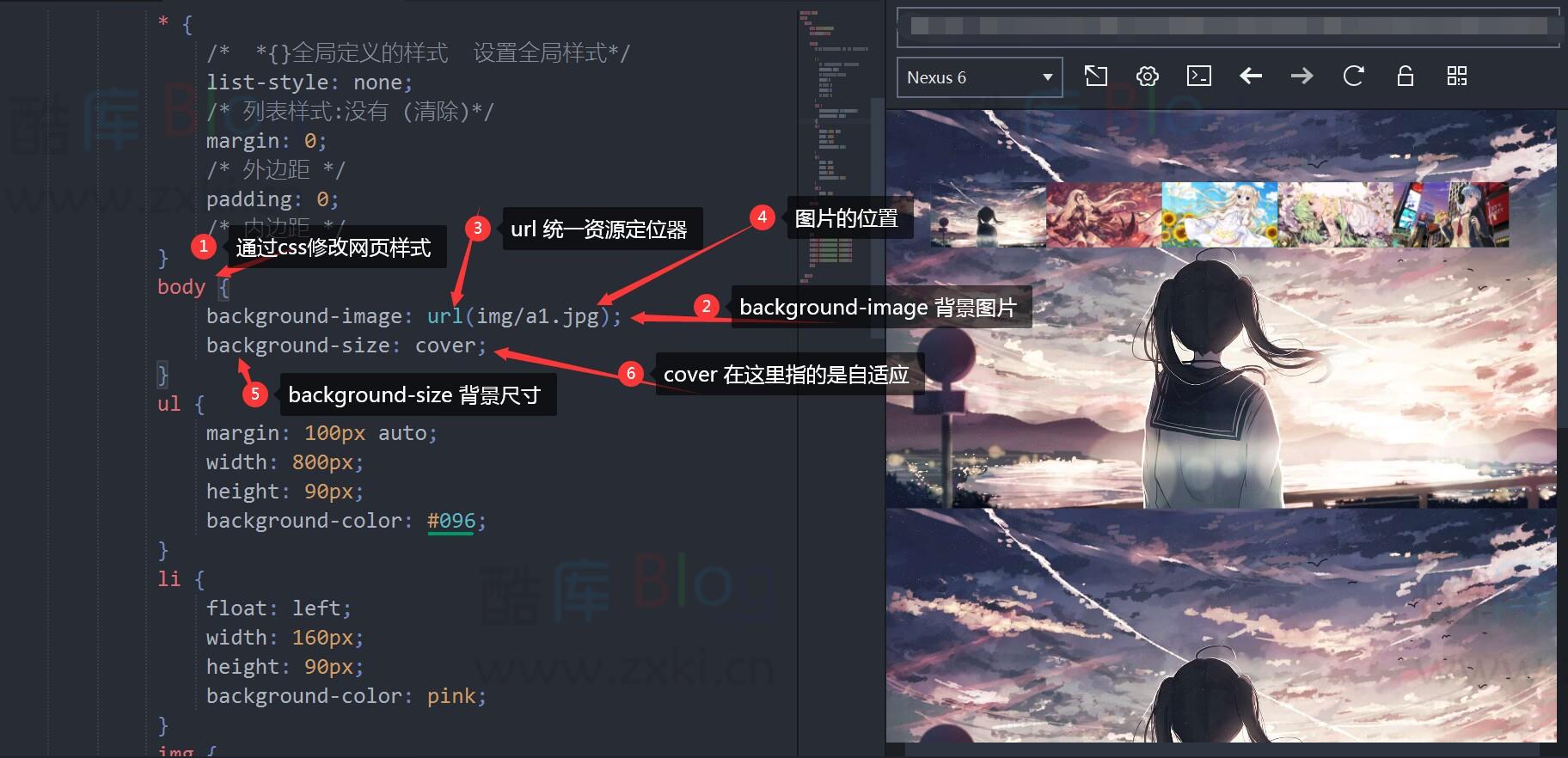
7.调整完后就舒服多了,不是吗我感觉白色的背景不好看不够花里胡哨想换成我放在
标签的图片

到这里,css部分已经基本上完成了
这样就舒服多了,,那我想让他当鼠标点击ul列表的图片 > 背景图片background-image切换成鼠标点击的图片,该咋办呢? 这个时候,就用到了JavaScript 简称js
js是什么呢 js 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。(简单来说js就是脚本语言[滑稽])
它主要功能有:
嵌入动态文本于HTML页面。
对浏览器事件做出响应。
读写HTML元素。
在数据被提交到服务器之前验证数据。
检测访客的浏览器信息。
控制cookies,包括创建和修改等。
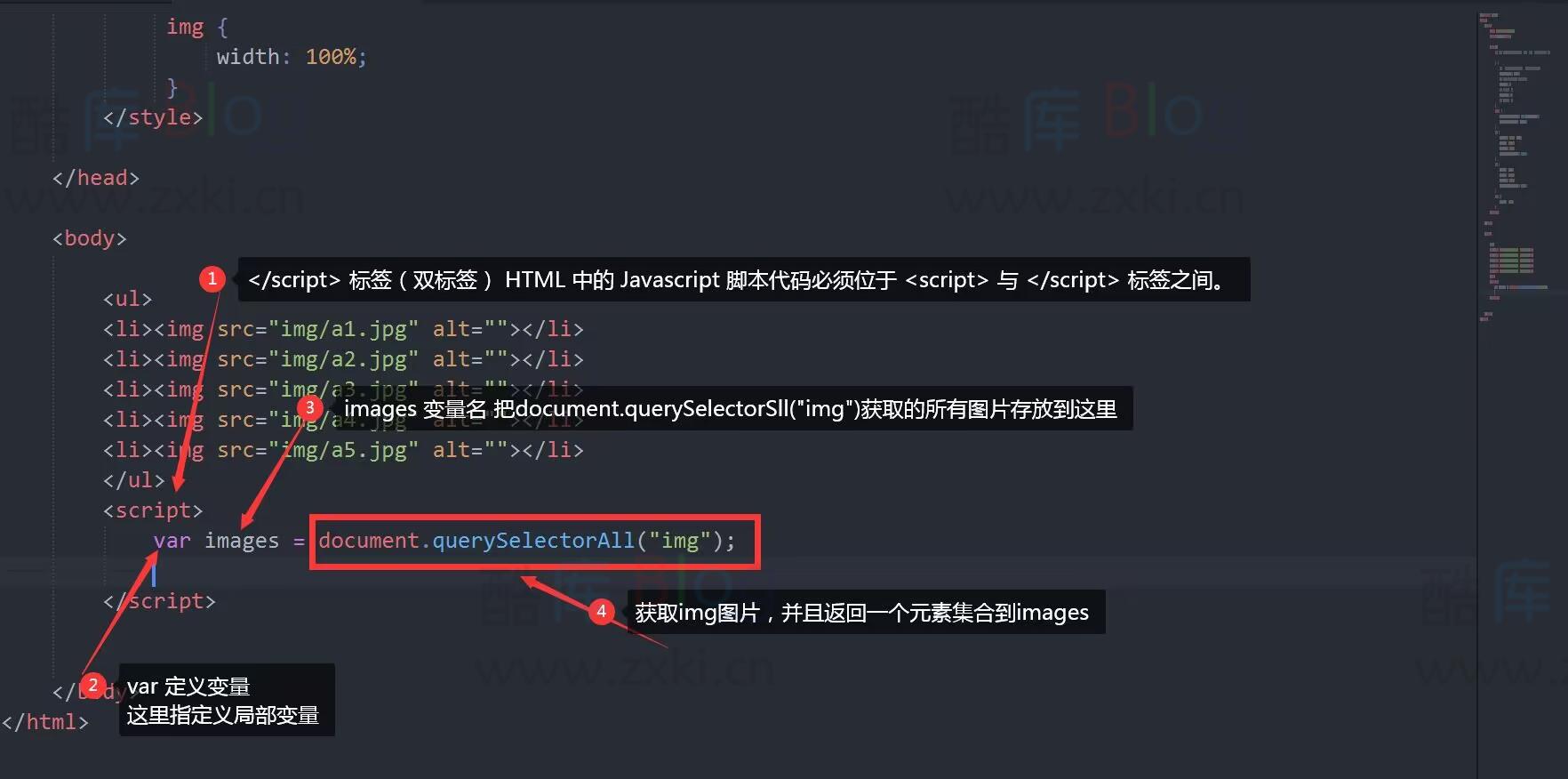
js代码没有规定的位置,你可以写在html文件里(注:Javascript 脚本代码可被放置在 HTML 页面的 和 部分中),也可以单独新建一个js的文件 后缀名为.js(我这边比较推荐新建一个js文件,但是由于我比较懒,js是直接写在html文件里)
html引入js文件方法:
1、在script标签内直接写入javaccript代码;
<script src="文件地址"></script>2.通过引入外部js文件
3.在已有的JavaScript指令中使用"script.src = "js地址""引用远程js文件。
想必各大家已经对js有了一定的了解了,那我们接下来继续

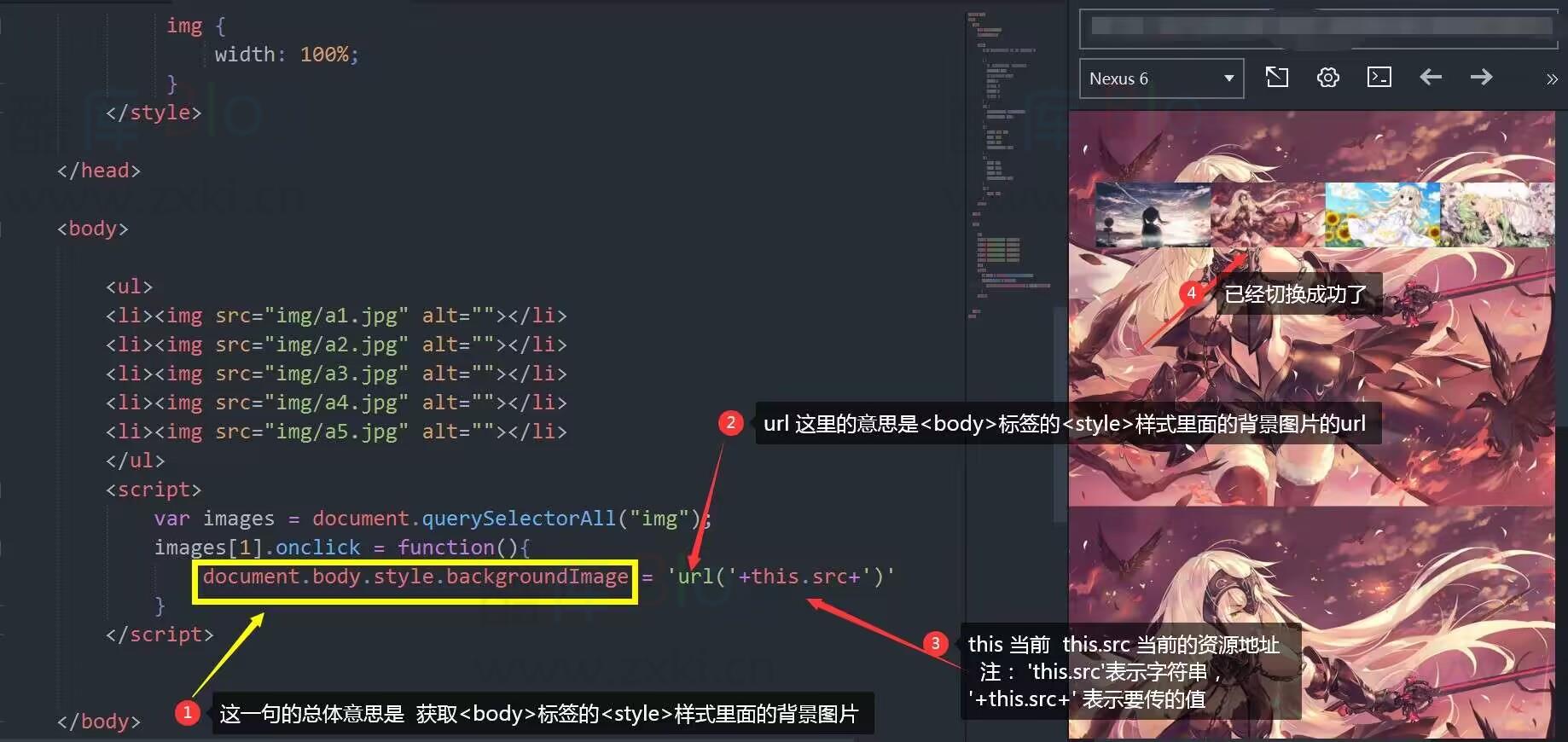
那我们现在想要获取鼠标点击第二张图片时,页面的背景图片发生改变,该怎么做呢?

定义好点击事件后,我们往里面加上鼠标点击之后,要切换的背景图片代码

好的,现在我们已经实现了当鼠标点击第二张图片,body的背景图片发生改变,但是我们总体要的效果是,当鼠标点击某一张图片,body背景就变成那张图片
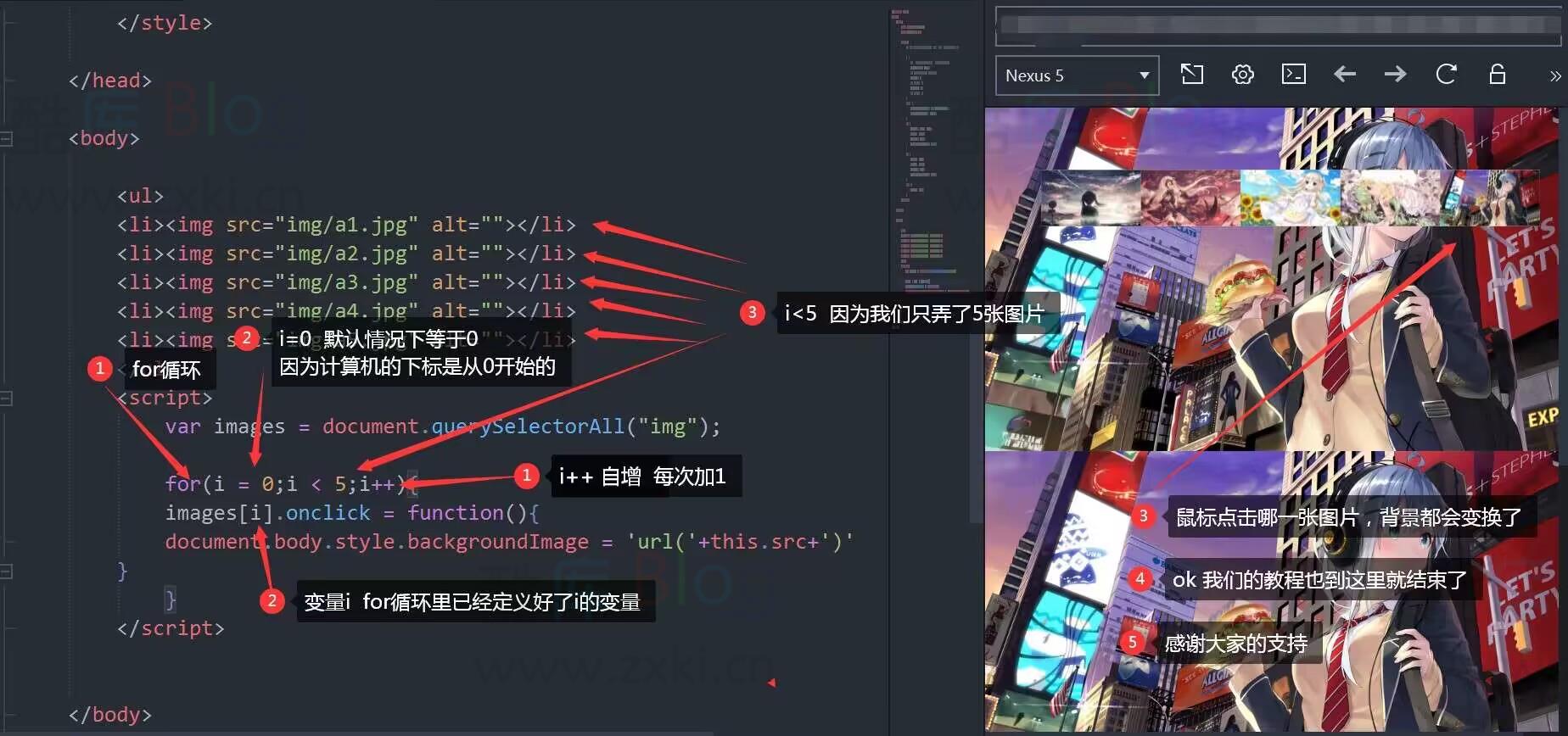
所以接下来我们得用到for循环

OK,整体效果已经实现了 代码到这里也就结束了。










请登录后发表评论
注册
停留在世界边缘,与之惜别