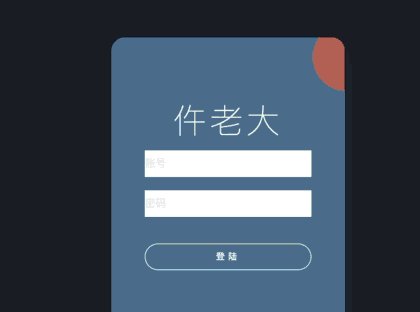
简单又令人惊艳的登录界面hover效果 效果如下

HTML代码
```<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>用户登陆</title> <link rel="stylesheet" href="../css/1.css"> <script src="../js/jquery-3.6.0.min.js"></script> </head> <body> <div class="container"> <h1>仵老大</h1> <form action=""> <input type="text" class="tbx" placeholder="账号"> <input type="password" class="tbx" placeholder="密码"> <input type="submit" class="sub" value="登陆"> </form> </div> <script> //定义一个con 绑定.container //不需要jQuery支持,也可以方便的获取DOM元素 const con = document.querySelector('.container'); //定义两个函数开关(门) let isIn = true;//鼠标进去的门,默认打开 let isOut = false;//鼠标出去的门,默认关闭 var span;// 给未出生的元素起名span //添加监听 //监听鼠标进去的事件 con.addEventListener('mouseenter',(e)=>{ //如果进去的门是打开的,就可以执行这个函数 if(isIn){ //获取进入的鼠标位置 //生成元素的位置 = 进入点距离窗口的距离-父盒子距离窗口的距离 //e.clientX;相对于浏览器左上角 let inX = e.clientX-e.target.offsetLeft; let inY = e.clientY-e.target.offsetTop; //创建一个span元素,并且给他对应的出生坐标 let el = document.createElement('span'); el.style.left = inX+'px'; el.style.top = inY+'px'; con.appendChild(el); $('.container span').removeClass('out');//移除出去的动画 $('.container span').addClass("in");// 添加进入的动画 span = document.querySelector('.container span'); isIn = false;//关闭进来的门(不能使用进入的方法) isOut = true; //打开出去的门(可以使用出去的方法) } }) // 监听鼠标出去的事件 con.addEventListener('mouseleave',(e)=>{ if(isOut){ //获取进入的鼠标位置 //生成元素的位置 = 进入点距离窗口的距离-父盒子距离窗口的距离 //e.clientX;相对于浏览器左上角 let outX = e.clientX-e.target.offsetLeft; let outY = e.clientY-e.target.offsetTop; $('.container span').removeClass('in'); // 移除进入的动画 $('.container span').addClass('out'); // 添加出去的动画 // 添加出去的坐标 $('.out').css('left',outX+'px'); $('.out').css('top',outY+'px'); isOut = false; // 关闭出去的门 // 当动画结束后再删除元素 setTimeout(() =>{ con.removeChild(span);// 删除元素 isIn = true; // 打开进入的门 },500) } }) </script> </body> </html>```CSS代码
还需要引入jquery
```https://code.jquery.com/jquery-3.6.0.min.js```









请登录后发表评论
注册
请登录后查看评论内容