
这个功能本身十分鸡肋,但是为了页面美观还是有必要的
首先是html按钮
<div class="readall_box" >
<div class="read_more_mask"></div>
<a class="read_more_btn" target="_self">阅读全文</a>
</div>下面是JavaScript算法代码
<script type="text/javascript">
$(function(){
var widHeight = $(window).height();
var artHeight = $('.art-content').height();
if(artHeight>(widHeight*1.5)){
$('.art-content').height(widHeight*1.5-285).css({'overflow':'hidden'});
var article_show = true;
$('.read_more_btn').on('click',bindRead_more);
}else{
article_show = true;
$('.readall_box').hide().addClass('readall_box_nobg');
}
function bindRead_more(){
if(!article_show){
$('.art-content').height(widHeight*1.5).css({'overflow':'hidden'});
$('.readall_box').show().removeClass('readall_box_nobg');
article_show = true;
}else{
$('.art-content').height("").css({'overflow':'hidden'});
$('.readall_box').show().addClass('readall_box_nobg');
$('.readall_box').hide().addClass('readall_box_nobg');
article_show = false;
}
}
})
</script>需要把所有的.art-content替换成你自己的文章div的class或者id标签
下面是css样式代码
<style type="text/css">
* {padding: 0; margin: 0; font-family: 'Microsoft Yahei';}
.readall_box {position: relative;z-index: 9999;padding: 0 0 25px;margin-top: -200px;text-align: center;}
.readall_box .read_more_mask {height: 200px;background: -moz-linear-gradient(bottom,rgba(255,255,255,0.1),rgba(255,255,255,0));background: -webkit-gradient(linear,0 top,0 bottom,from(rgba(255,255,255,0)),to(#fff));background: -o-linear-gradient(bottom,rgba(255,255,255,0.1),rgba(255,255,255,0))}
.read_more_btn{cursor:pointer;font-size: 16px;color: #de686d;background: #fff;border-radius: 4px;border: 1px solid #de686d;line-height: 30px;padding:5px 10px;}
.read_more_btn:hover{background:#de686d;color:#fff;}
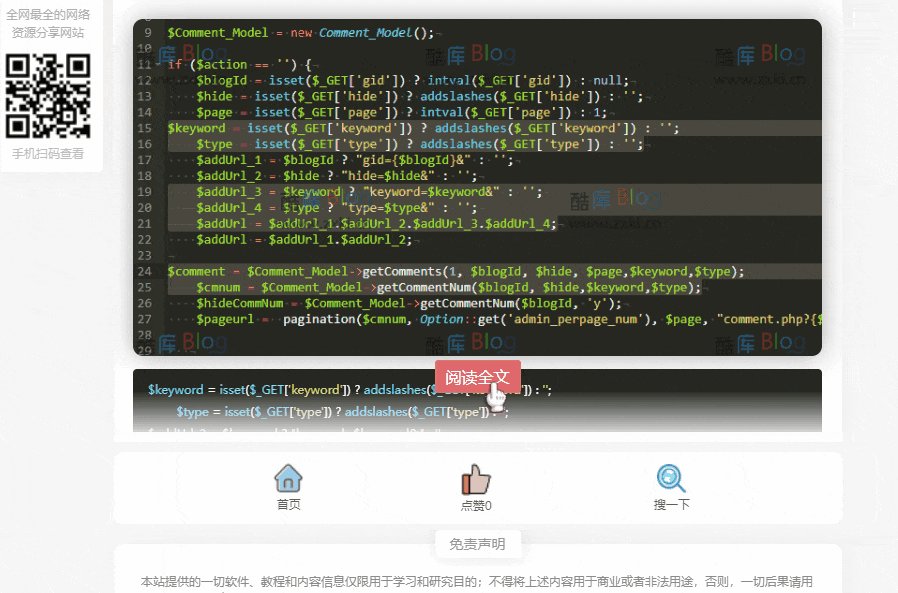
</style>大功告成效果图











请登录后发表评论
注册
请登录后查看评论内容