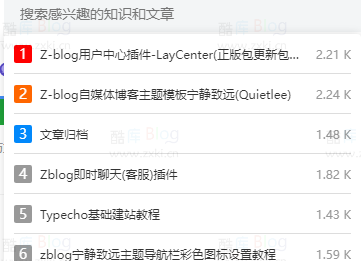
ZB的搜索框下拉文章列表,效果如下,具体想放在那里就需要自己的想象力了,css自己参考下即可,根据自己网站特色来修改即可。

前端代码块
<div class="search-area">
<input class="search-input" placeholder="搜索感兴趣的知识和文章" type="text" name="q">
<div class="s-drop-down">
<?php
//自己遍历
foreach($searchNws as $v) {
?>
<a href="https://houz.cn" title="下拉文章展示标题" target="_blank">
<span class="s-drop-n num1">1</span>
<span class="s-drop-t">下拉文章展示标题</span>
<span class="s-drop-v">999 K</span>
</a>
<?php } ?>
</div>
</div>JS代码块
CSS代码块










请登录后发表评论
注册
请登录后查看评论内容