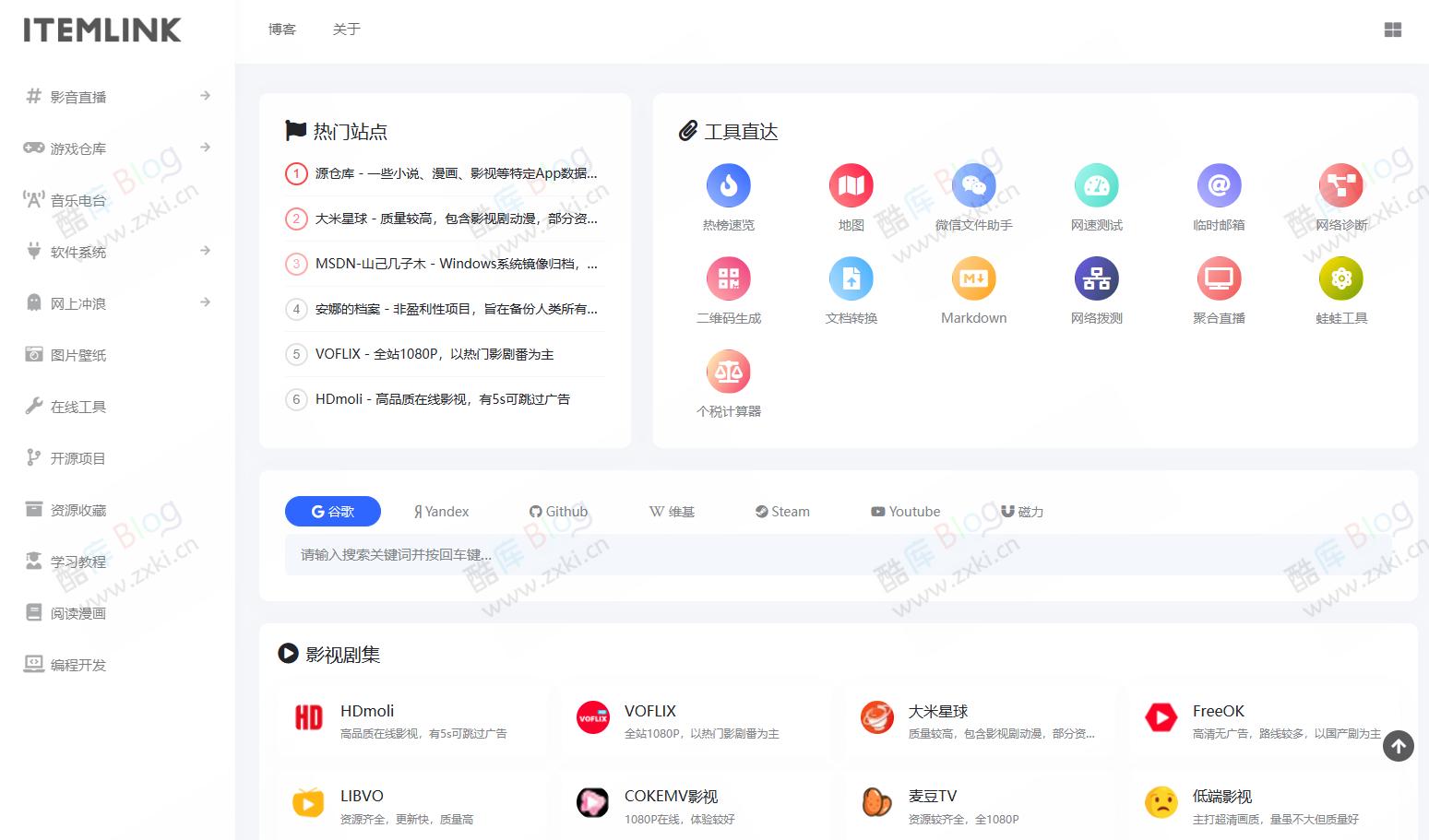
ITEM导航网typecho主题,这个导航网站模版有需要的可以看看,在编程语言中,”item” 这个单词常用来代表一个元素、一个选项希望这个主题能够承载更多的 “item”,链接每一个选项~
将主题文件移动至 Typecho 根目录usr/themes 文件夹中在 Typecho 管理面板中选择更换外观并启用主题。

配置说明
1.文章配置
文章类型 为 网址导航 时,点击图标前往详情,点击其他位置直接跳转至对应url;文章类型 为 普通文章 时, 代表站内文章,点击会前往文章页,所以普通文章无需跳转链接
2.分类配置
分类略缩名表示对应图标名称,可用图标可在 FontAwesome 5 图标库中浏览;
(例: FontAwesome 图标类名为 <i class="fas fa-vihara"></i> 那么对应略缩名应为 vihara)3.搜索引擎配置
配置格式为 JSON,其中 icon 为 FontAwesome 5 图标, 需要使用 完整类名。 示例如下:
[
{
"name": "谷歌",
"url": "https://www.google.com/search?q=",
"icon": "fab fa-google"
},
{
"name": "酷库博客",
"url": "https://www.zxki.cn/",
"icon": "fab fa-github"
}
]
4.工具直达配置
配置格式为 JSON,结构类似 搜索引擎配置,增加了 background 控制背景色,填写 css 格式的颜色值即可。 示例如下:
[
{
"name": "酷库博客",
"url": "https://www.zxki.cn",
"icon": "fas fa-fire",
"background": "linear-gradient(45deg, #97b3ff, #2f66ff)"
},
{
"name": "地图",
"url": "https://ditu.amap.com/",
"icon": "fas fa-fire",
"background": "red"
},
{
"name": "微信文件助手",
"url": "https://filehelper.weixin.qq.com",
"icon": "fab fa-weixin",
"background": "#1ba784"
}
]









请登录后发表评论
注册
请登录后查看评论内容